Te contamos cómo publicar y mantener tu curriculum online: registrando tu propio nombre de dominio, utilizando web presence builder para crear, publicar y actualizar tu curriculum, integrándolo en Facebook y aconsejándote para tener el máximo impacto.
- Registro y creación del Dominio
- Web Presence Builder
- Barra de herramientas → Módulos:
- Barra de herramientas → Diseño
- Barra de herramientas → Paginas
- Barra de herramientas → Documentos
- Barra de herramientas → Configuración
- Edición del currículum
1º – Edición de parámetro globales
2º – Edición de diseño y menús
3º – Integración de módulos a utilizar
4º – Edición general(como recomendación)
5º – Edición del contenido
- Configuraciones recomendadas y opcionales
- Trucos y consejos
- Integración en redes sociales – Facebook
- Integración en Google Analytics
Registro y creación del Dominio
- Hay que registrarse como cliente de Descom.es
- Debemos tener un Hosting, así que lo primero es realizar el pedido para tener alojamiento web.
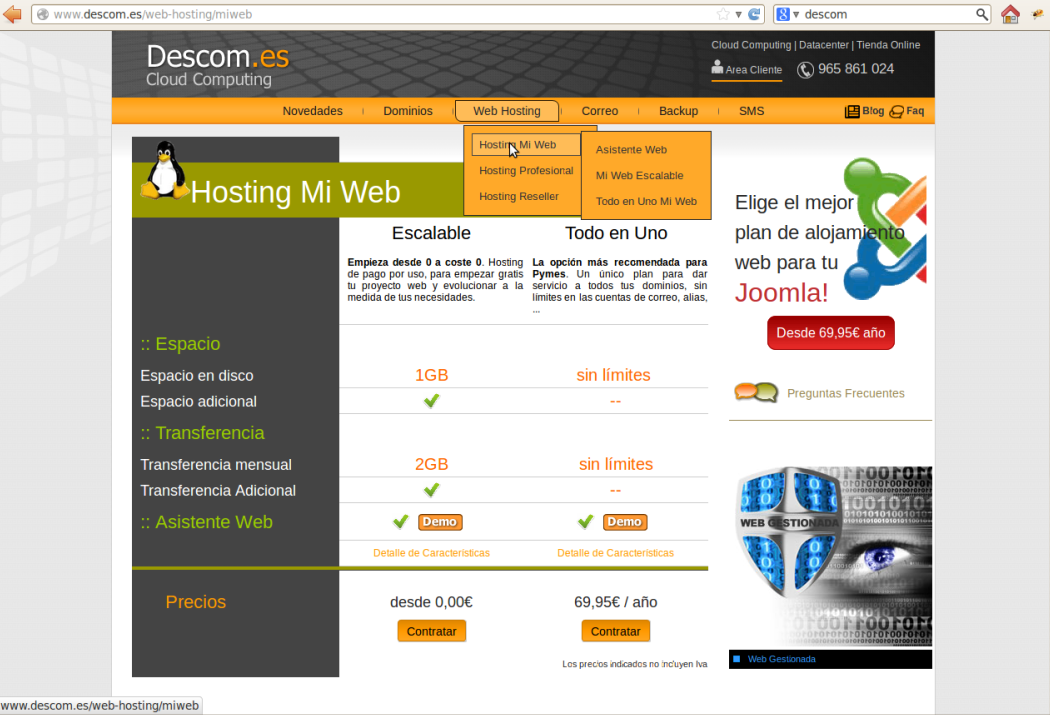
Actualmente hay diferentes planes para tener alojamiento de descom.es
- El escalable donde desde 0 € podrás tener tu alojamiento, pero podrás personalizar los servicios que deseas
- Y el Todo en uno
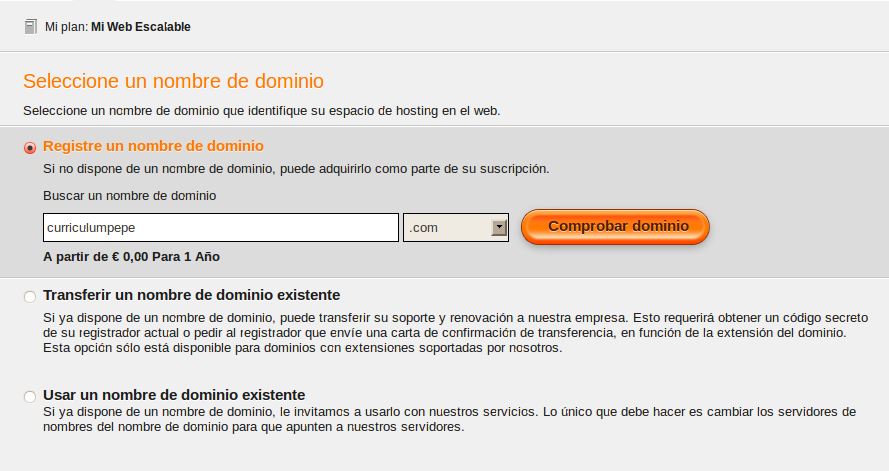
Una vez elegido el tipo de plan a utilizar, procederemos comprobar la disponibilidad del nombre de dominio que quieres darle a tu web. O si ya tienes algún dominio registrado puedes transferir su administración a Descom.es
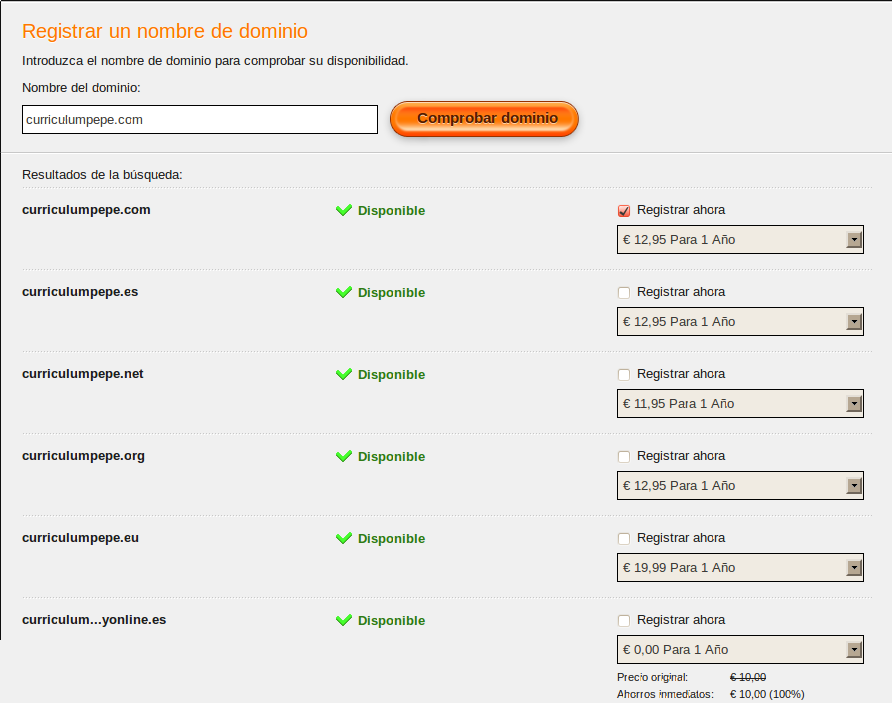
En este caso vamos a dar de alta un dominio nuevo. En cuanto le pinchamos en comprobar dominio Descom . Es nos ofertara que dominios tenemos disponibles y a que precio. Hay varios dominios gratuitos
A continuación se procede a elegir que tipo de plan queremos, esto según necesidades corporativas, Transferencia Adicional, espacio en disco, Asistente Web Presence Builder adicionales, seguridad mediante certificados digitales…
Una vez finalizada la gestión del pedido, el asistente nos pedirá que le proporcionemos los datos para poder realizar la facturación.
Al finalizar el pedido y aceptando los términos y condiciones nos llegaran confirmación al mail proporcionado, con los datos del usuario así también los datos de acceso al ftp de tu alojamiento.
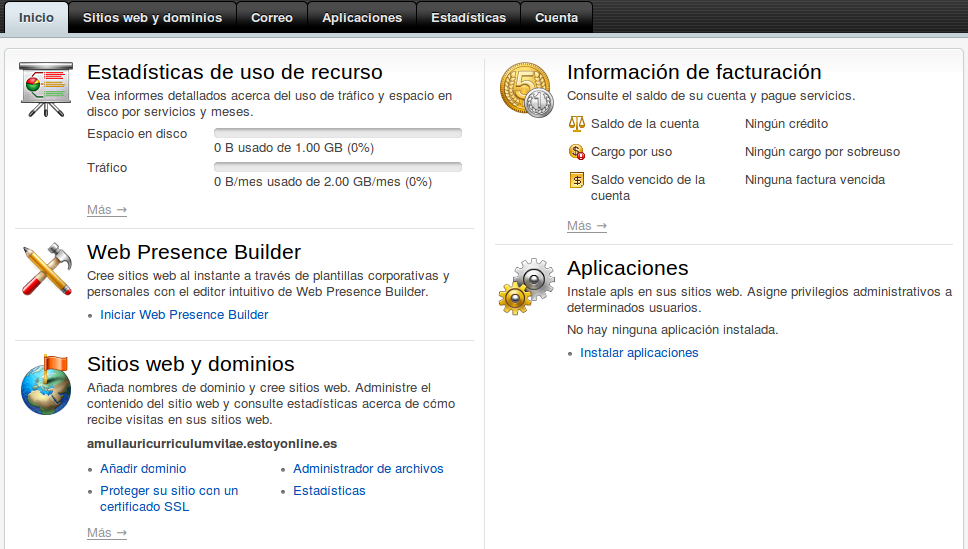
- Para poder acceder a nuestro entorno de trabajo accedemos al área de clientes
Ahí introducimos el dominio que hemos dado de alta
Una vez que accedemos mediante nuestras credenciales empezamos a construir nuestro sitio web mediante Web Presence Builder.
En cuanto le pinchemos a iniciar Web Presence Builder se cargara una pagina que da inicio al asistente.
El primer paso es la elección de una plantilla de entre las mas de 100 que hay dependiendo de que es lo que se ajuste a tus necesidades.
- En nuestro caso en la categoría de Personales – Currículum
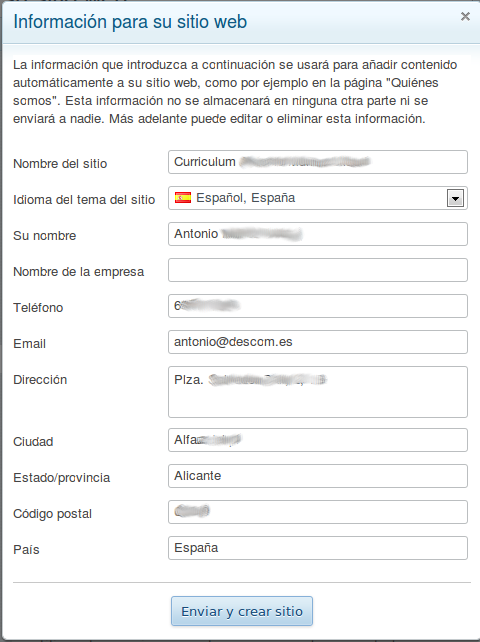
- Cuando le pinchamos en currículum nos abre un formulario para los datos de la propia pagina web
- El Dato mas importante es el nombre de la pagina web, ya que ese es el nombre que va salir en los buscadores.
Una vez le damos a enviar y crear sitio, se nos crea una una estructura de pagina web creada a partir de la plantilla que habíamos seleccionado.
A partir de aquí es editar la pagina para darle un aspecto a nuestro gusto.
Web Presence Builder
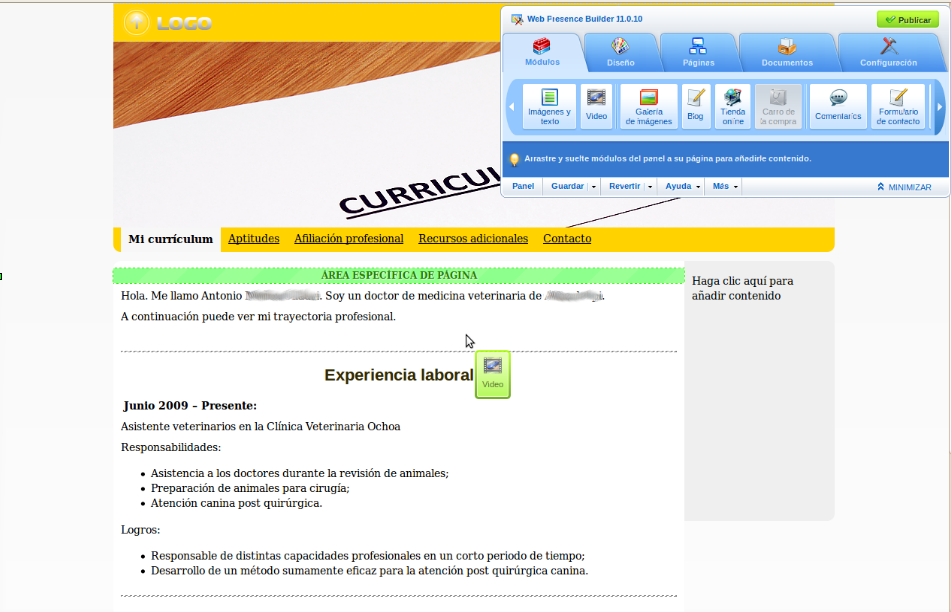
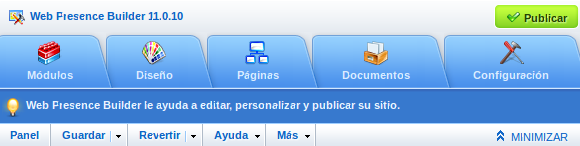
La barra de herramientas principal:

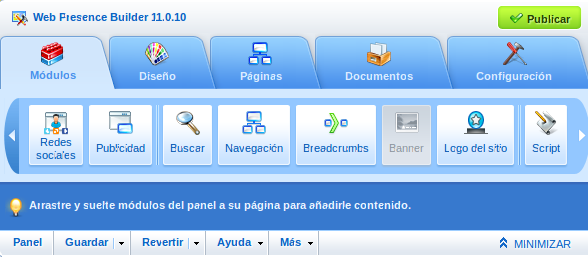
Barra de herramientas → Módulos:
- Como podemos ver en el apartado de módulos podemos insertar diferentes elementos a nuestra pagina web. Basta con hacer click en el modulo que deseamos agregar y arrastrarlo hasta el área donde lo queremos integrar.
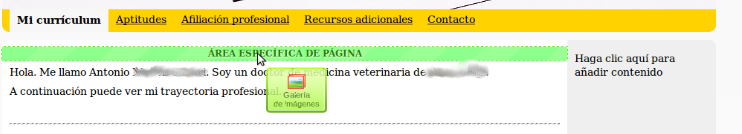
Hay 2 tipos de áreas:
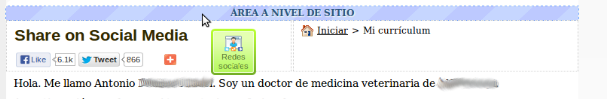
- Área especifica de la pagina: el modulo integrado únicamente saldrá en la pagina donde lo hayamos puesto. Ejem: si se implementa en la pagina de Mi currículum, no saldrá en la pagina de Aptitudes
- Área a nivel de sitio: El modulo se integrara a nivel de la web entera, saldrá en cada pagina de la web, tanto en Mi currículum como Aptitudes, Afiliación profesional…
- Como podemos observar aparte de los módulos de vídeo, galería, etc. hay diferentes módulos muy interesantes y algunos de ellos imprescindibles como por ejemplo el modulo de redes sociales, publicidad, buscar e incluso el Breadcrumbs(Para facilitar la navegación en nuestro site).
Todos ellos de fácil configuración
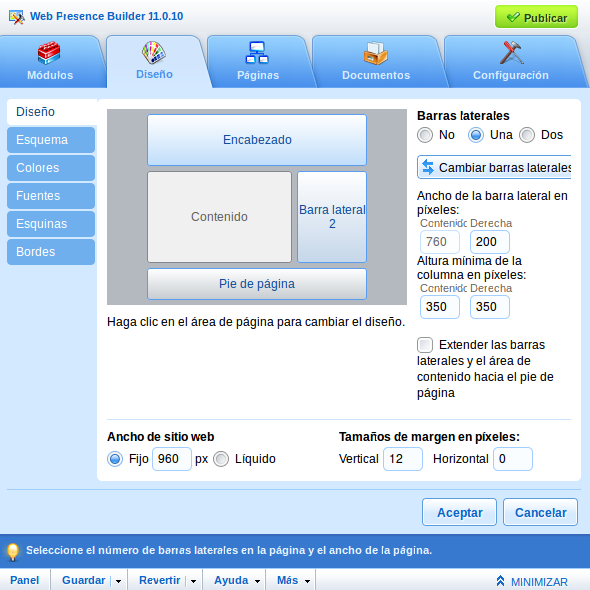
Barra de herramientas → Diseño
- En la pestaña de diseño se pueden configurar parámetros globales para nuestro site.
Color, tipo y tamaño de letra y estilo de los frames(Marcos) de nuestra pagina
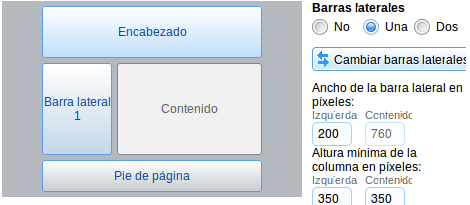
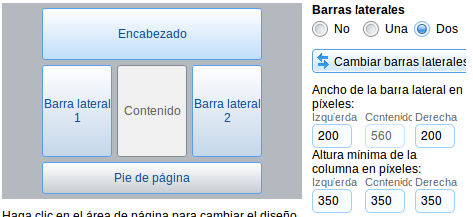
Hay que destacar la primera pantalla que se llama diseño.
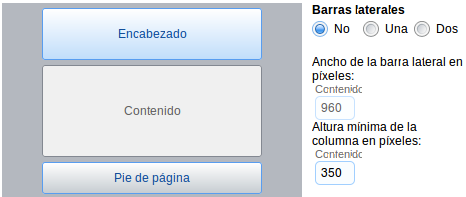
- Depende de como queramos la organización de los Frames(Marcos) deberemos elegirlo Donde pone Barras laterales, No, una o dos
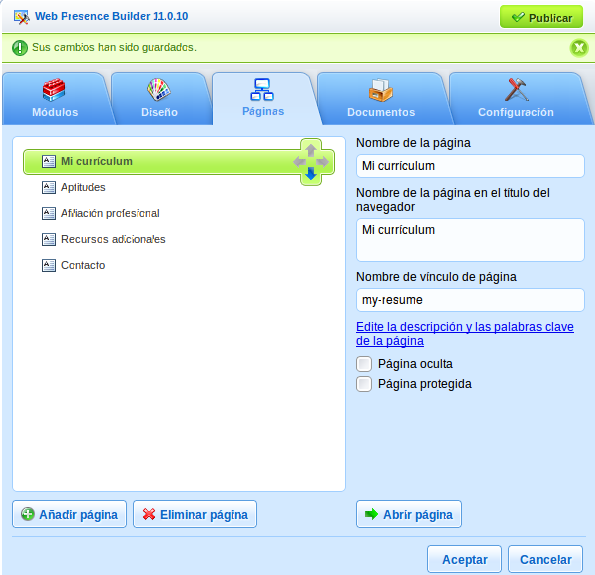
Barra de herramientas → Paginas
- Aquí se configuran los diferente elementos del nuestro menú(Enlaces internos de nuestro site)
- Hay que destacar que se debe editar las descripción y palabras clave de nuestra pagina ya que serán los que se publique cuando integremos nuestra web a la red social Facebook.
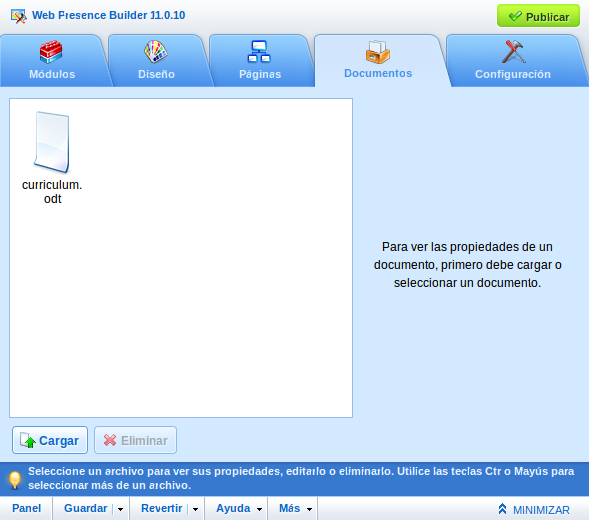
Barra de herramientas → Documentos
- En este apartado de la barra de herramientas podemos subir cualquier tipo de documento. En nuestro caso podríamos subir nuestro currículum en diferentes formatos(.doc, .odt, .pdf) para que el interesado pueda descargar nuestro currículum
En este apartado solo se suben los documentos. Para que los documentos sean publicados en la pagina hay que crear un enlace de una imagen o palabra del contenido de nuestra pagina al documento. Lo explicaremos mas detalladamente en el apartado de edición de la pagina web.
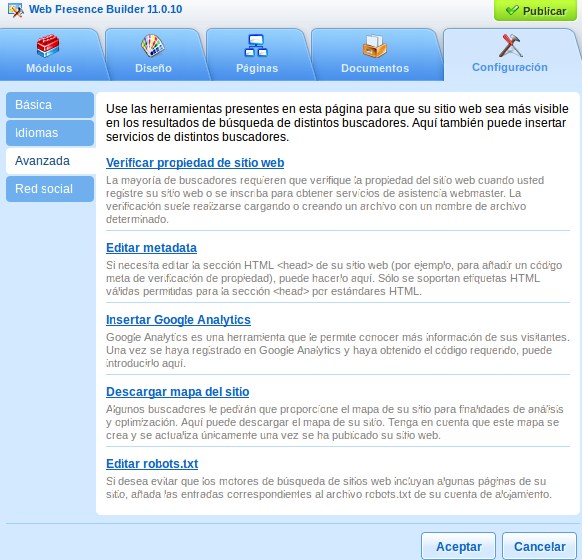
Barra de herramientas → Configuración
- En cada apartado hay una pequeña descripción de para que sirve y como se utiliza. Aquí hay que editar todos los campos editable para que se ajuste al contenido que le demos a nuestra pagina web.
De esta ventana hay que destacar la pestaña de Avanzada y Red social.
- También pone una pequeña descripción del uso de las opciones. Se aquí hay que destacar la edición de Metadata por si queremos añadir código Javascript e insertar en google analytics
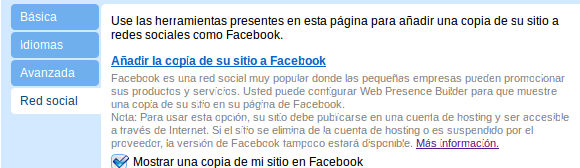
- Por ultimo en red social solo hay que darle al enlace y seguir la instrucciones de Facebook
Edición del Currículum
- Es esencial que por muy orientado a objetos que sea Web Presence Builder, no estamos dejando de editar código html, y podremos insertar código html en cualquier zona de nuestra pagina.
- Vamos a seguir unos pasos en forma incremental, de menos a mas. Por lo que dejaremos como ultimo punto la edición del contenido de nuestra pagina.
- Ahora que ya conocemos la barra de herramientas procederemos a editar todo lo editable de las herramientas, prestando especial atención a los puntos que hemos destacado en la explicación anterior
1º – Edición de parámetro globales
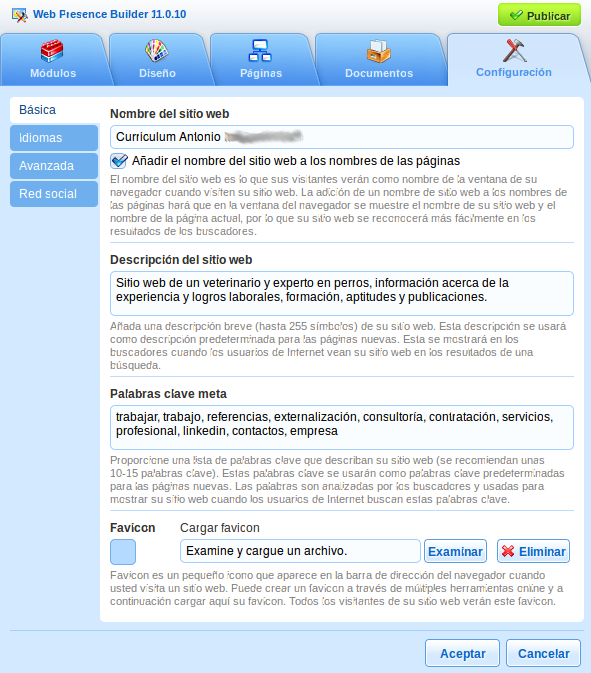
Barra de herramientas → Configuración → Básica
- Nombre del sitio web
- Descripción del sitio web
- Palabras meta
Barra de herramientas → Configuración → Idiomas
- Asignar el idioma del contenido de la pagina
Barra de herramientas → Paginas
- Editar la descripción y las palabras clave de la pagina
2º – Edición de diseño y menús
Barra de herramientas → Diseño
- Numero de barras a utilizar
Barra de herramientas → Paginas
- Añadir, quitar o modificar el menú de enlaces
Barra de herramientas → Documentos
- Subir documentos que se vayan a publicar con el fin de que sean descargables
Una vez hecha la configuración global y la estructura principal de la pagina ya puedes tener una idea de los que se quiere conseguir,
A partir de este punto podemos valorar que módulos introducir en nuestro site
Como recomendación ya que depende del diseñador de la pagina.
3º – Integración de módulos a utilizar
Barra de herramientas → Módulos → Breadcrumbs
- Arrastrar a nivel de sitio
Barra de herramientas → Módulos → Redes sociales
- Arrastrar a nivel de pagina
4º – Edición general(como recomendación)
Barra de herramientas → Módulos →Imágenes y texto
- Arrastrar a nivel de sitio – si lo colocamos en el encabezado, barra lateral o pie de pagina
- Arrastrar a nivel de pagina – Si es en el cuerpo de la pagina
5º – Edición del contenido
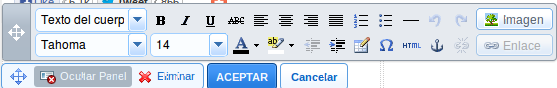
Pinchamos en cualquier lugar para la edición del contenido aparece una barra de herramientas
La barra de herramientas nos da la posibilidad de edición del tipo, tamaño, alineación de las fuentes como en cualquier procesador de textos.
Hay que destacar Los botones de Imagen, enlace y html.
- Añadir imagen: Click en imagen; se habré explorador de archivos de tu sistema operativo; seleccionar la imagen a subir y aceptar
- Editar html: Podemos ver el código generado y editarlo
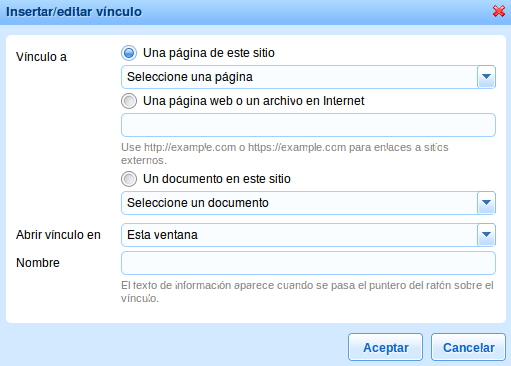
- Añadir enlace: Este nos presenta mas opciones.
-
- Se debe seleccionar la imagen o el texto que queremos enlazar.
- Cuando lo tengamos seleccionado se habilitara el botón donde pone enlace.
- Se abre una ventana ofreciéndonos las diferentes opciones
- Una pagina de este sitio: Despliegas la lista de sitios propios de la pagina.
- Una pagina web o archivo de internet: URL de la pagina que queramos compartir
- Un documento en este sitio: Cuando despleguemos la lista saldrán los documento que hemos añadido anteriormente en la barra de herramientas principal.
Resultado después de la edición:
Elementos destacables de la edición
- Diseño→ Barra lateral a la izquierda
- Edición del menú → Barra de herramientas – paginas
- Enlaces URL a cada empresa en la que se ha estado.
Configuraciones recomendadas y opcionales
Barra de herramientas → Configuración → Avanzada
- Editar metadata (Opcional): Script de Javascript
Insertar en google Analytics: Explicación mas adelante
Barra de herramientas → Configuración → Red social
- Integración con Facebook: Explicación mas adelante
Trucos y consejos
Como hemos mencionado antes se esta editando un documento html, si tenemos un poco de conocimiento o realizando búsquedas en la web podremos llevar un paso mas allá en la edición de la pagina
La forma mas básica de organización de elementos en una pagina web son las tablas
<table></table>
Con ello se podrá organizar de forma mas efectiva la web.
Truco → Edita la tabla con las celdas que quieres tener en un procesador de texto y cuando la tengas copiadlala y pegadla en la pagina web
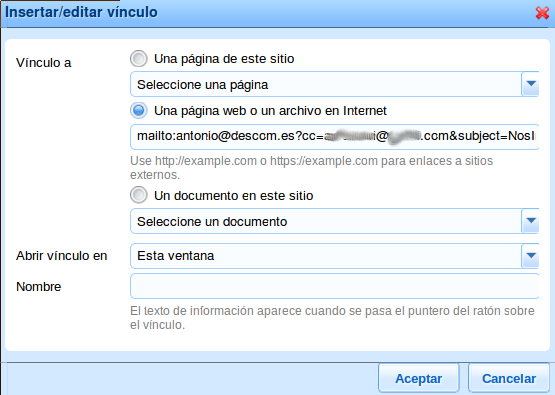
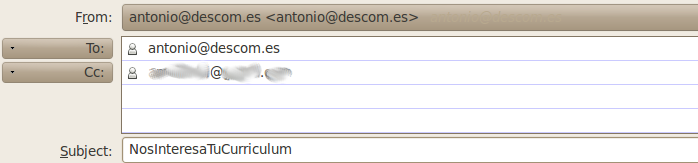
Enlaces: En HTML hay una función llamada mailto(mail to). Para que cuando queramos enlazar un e-mail nos viene muy bien.
Ejemplo de la función:
- mailto:antonio@descom.es?cc=miMailPersonal@gmail.com&subject=NosInteresaTuCurriculum
Esto lo colocamos en la creación del enlace
Con esto conseguiremos que cuando pinche al e-mail enlazado se habrá el mail del cliente y ya coloque tanto el mail principal, como el secundario e incluso el asunto
Integración en Google Analytics
Integración en redes sociales – Facebook
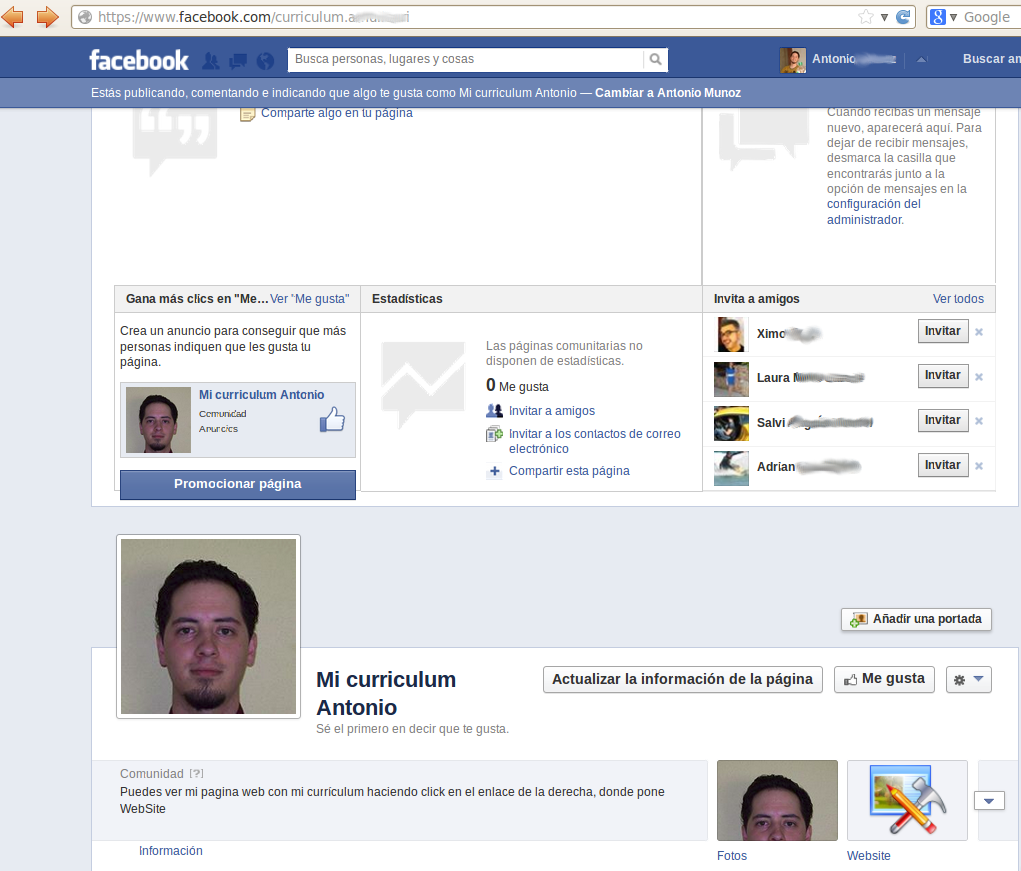
Como hemos explicado anteriormente en la barra principal en el apartado de configuración podremos integrar nuestra pagina en la red social Facebook
Procederemos a hacer click al enlace que nos muestra en pantalla, nos pedirá que no logueemos con nuestra cuenta de facebook
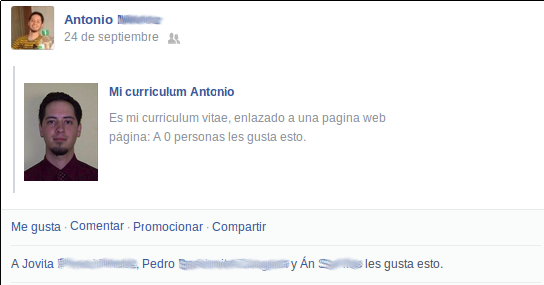
Y así de simple se nos integrara y publicara nuestra pagina en facebook
Esta es la pagina web que crea facebook en tu perfil
Y si pinchamos en WebSite nos aparecerá nuestra pagina web integrada en la pagina web de facebook con lo que tus contactos podrán visitar