Te mostramos como crear fácilmente un sitio Web Móvil, completamente adaptado a dispositivos móviles.
Complemento Mi Web en mi Móvil.
Si ya tienes una contratación en Descom, accede al panel de control de Facturación para contratar el complemento que te hace falta para poder publicar tu sitio Web Móvil.
Para acceder al panel de Facturación ve a la URL que se te manda por correo electrónico, e ingresa tu nombre de usuario y contraseña.

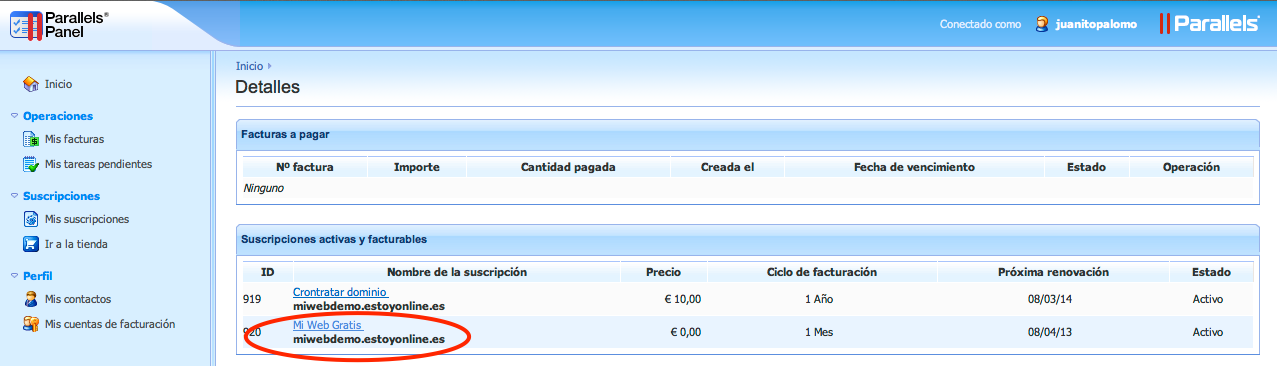
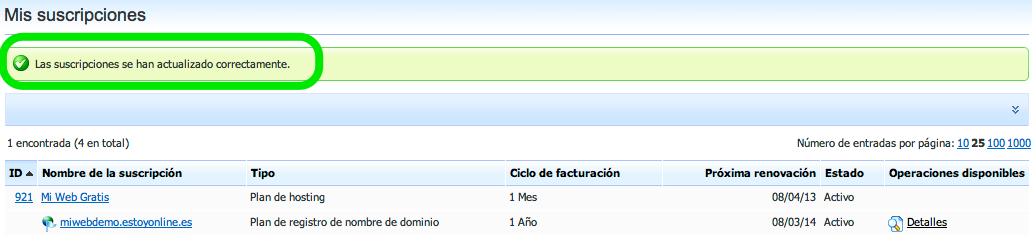
Dentro del panel de Facturación selecciona la subscripción «Mi Web Gratis» para acceder a su detalle.
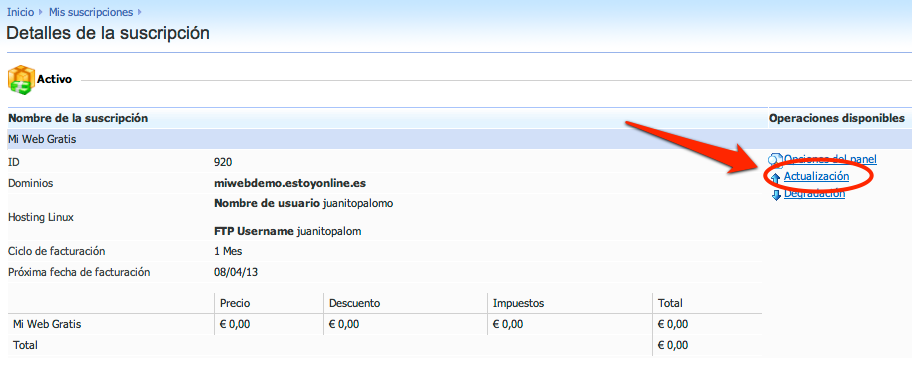
En los detalles de la subcripción pincha sobre el enlace «Actualización«.
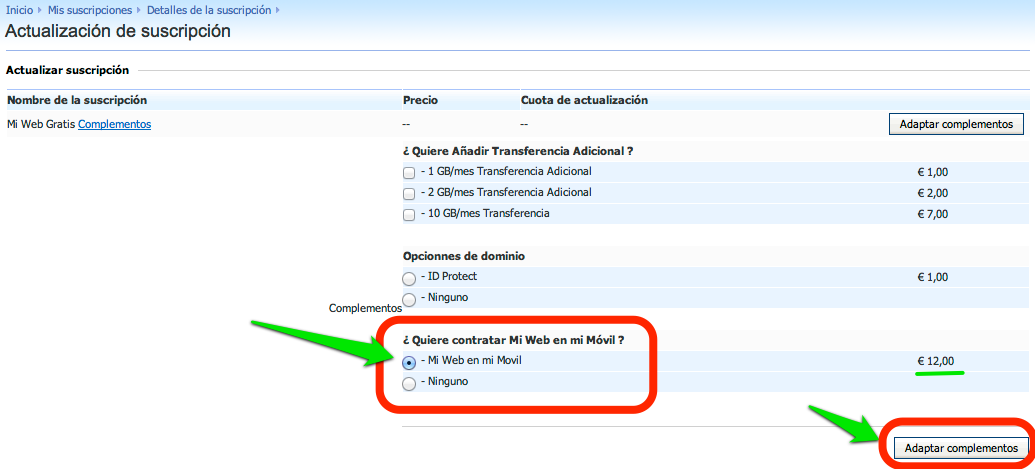
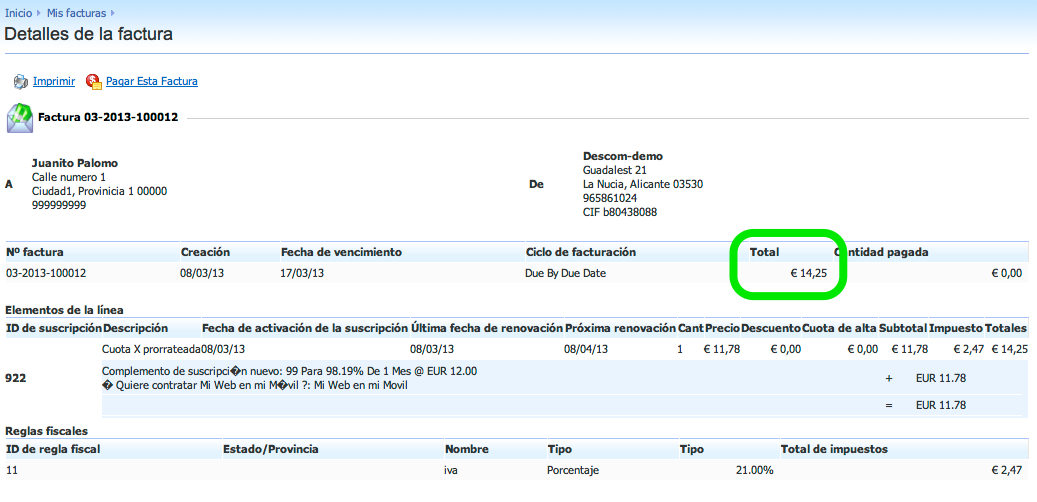
Selecciona en el listado de complementos la opción «Mi Web en mi Móvil» del complemento «¿Quiere contratar Mi Webn en mi Móvil?», y luego pulsa el botón «Adaptar complementos»
Tu complemento ya ha sido agregado a tu contratación.
En el listado de tus facturas podrás ver la correspondiente a esta facturación.
Recibirás un correo electrónico informándote de la compra y los detalles para realizar el pago. Una vez pagado ya tendrás disponible la actualización de tu contratación.
Crea y configura tu sitio Web Móvil desde tu Panel de Control
Cuando tu plan ya esté dado de alta y activado podrás acceder al panel de control para administrar tu plan y poner tu sitio web en marcha.
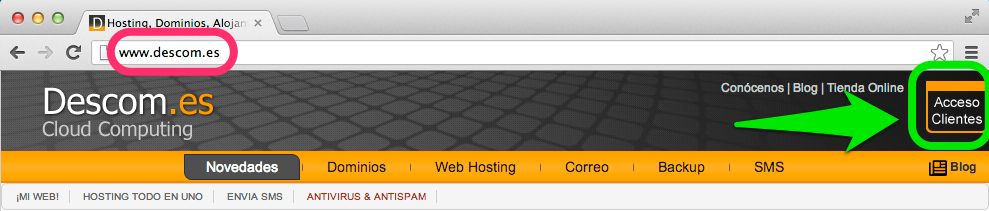
Accede a www.descom.io y selecciona el icono de «Acceso Clientes«
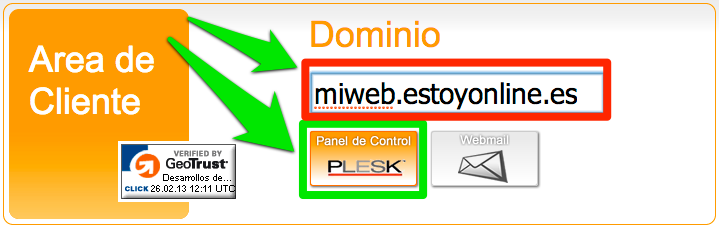
Escribe el nombre de tu dominio y pulsa el botón «Panel de Control Plesk»
A continuación ingresa tu nombre de usuario y contraseña de acceso al panel de control

Dentro del panel de control tienes todas las herramientas necesarias para configurar y personalizar tu sitio web, cuentas de correo, cuentas FTP, etc…
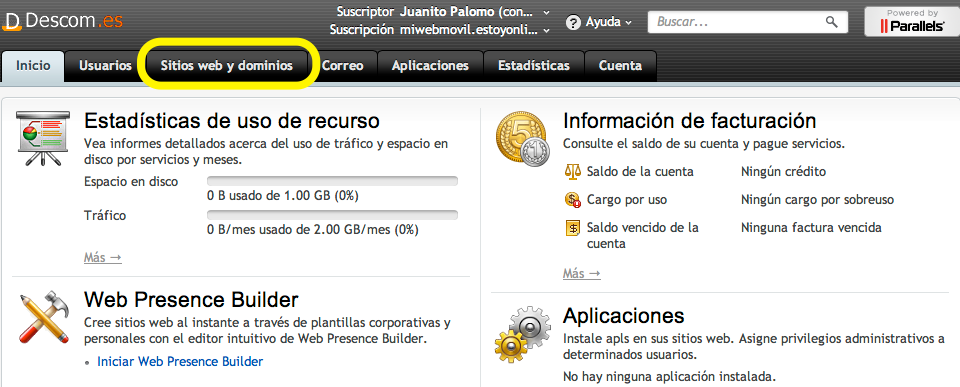
En la pestaña de Inicio tienes un resumen de las acciones más comunes que puedes realizar.
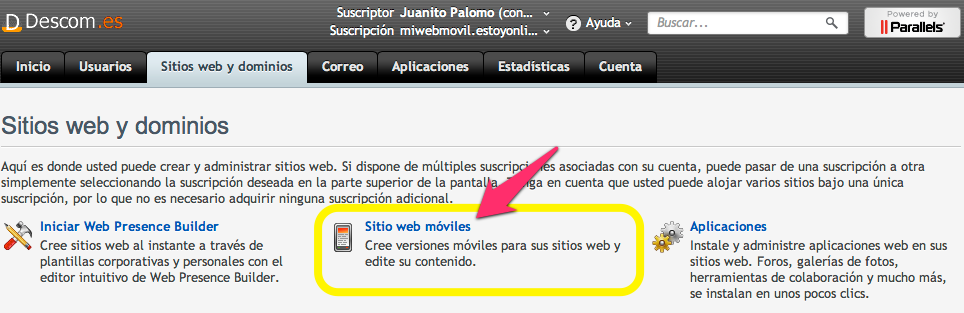
En la pestaña «Sitios web y dominio» pinchar en la opción «Sitios web móviles«.
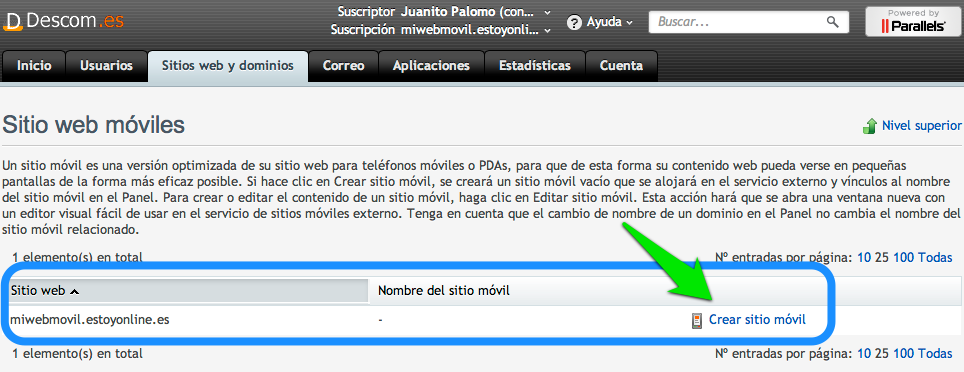
En esta página se muestran los sitios móviles que dispones. Pincha sobre «Crear sitio móvil» para crear un nuevo sitio asociado.
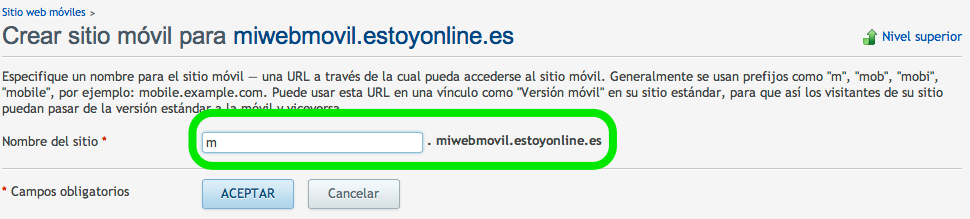
Escribe el nombre para el sitio móvil, este será el nombre de dominio para acceder a la versión móvil de tu sitio.
Pulsa el botón «Editar contenido del sitio» para comenzar la creación y edición de tu sitio móvil.
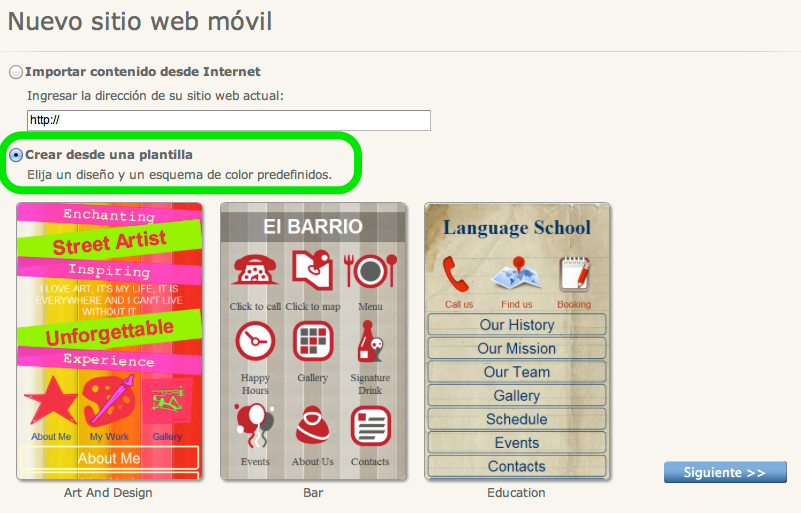
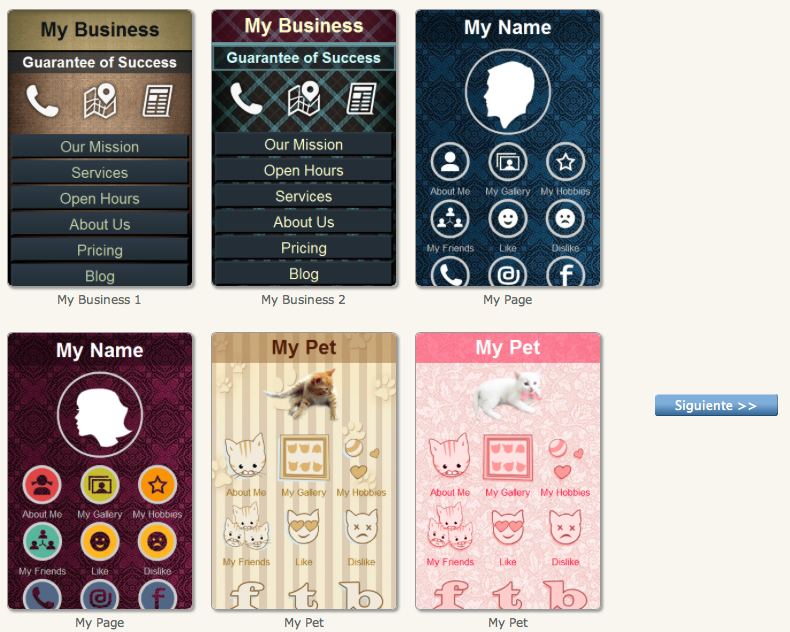
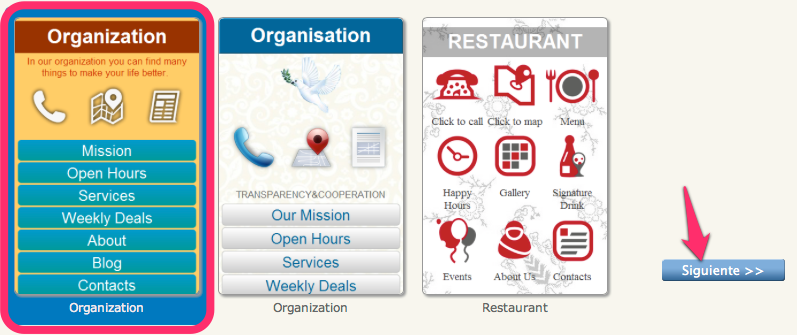
En la primera página del editor, seleccionar «crear desde una plantilla» para elegir el aspecto que quieres dar tu sitio. Selecciona la plantilla que quieras y pulsa el botón ![]()
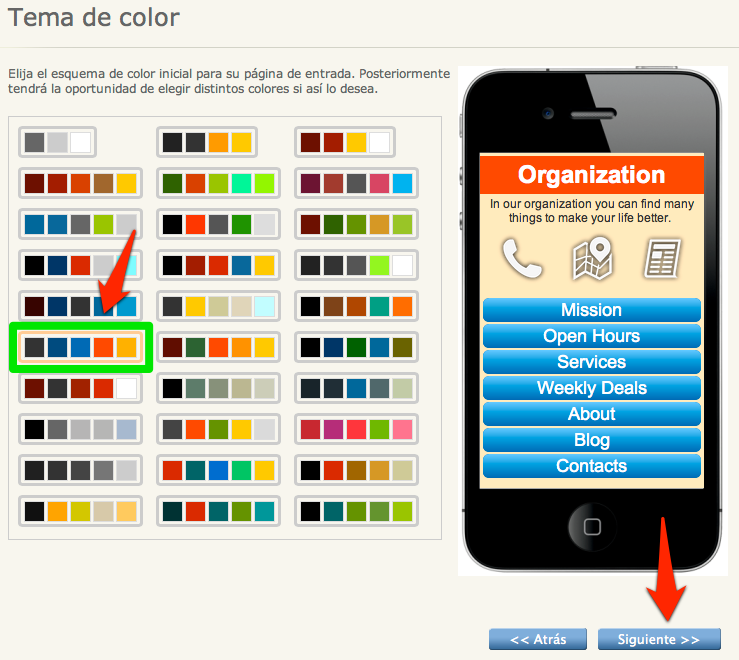
En la siguiente página puedes seleccionar el conjunto de colores que quieres aplicar a tu sitio. Estos colores luego pueden ser personalizados.
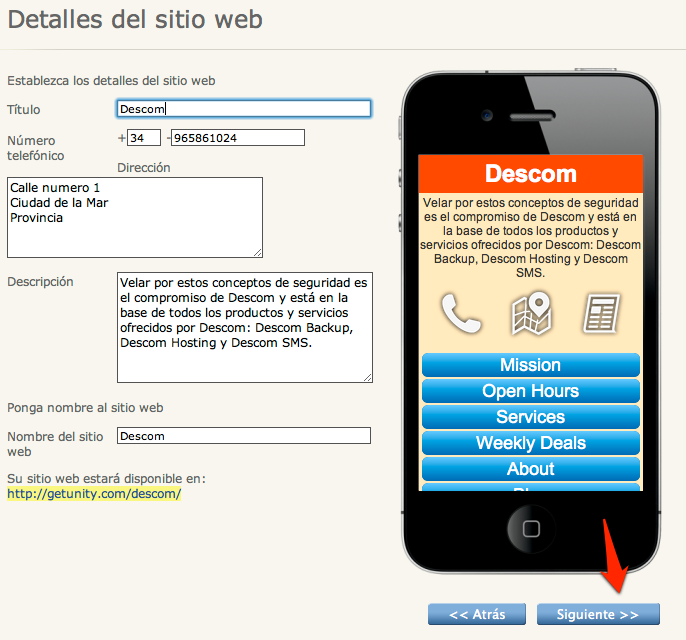
Escribe los detalles de contacto y nombre del sitio.
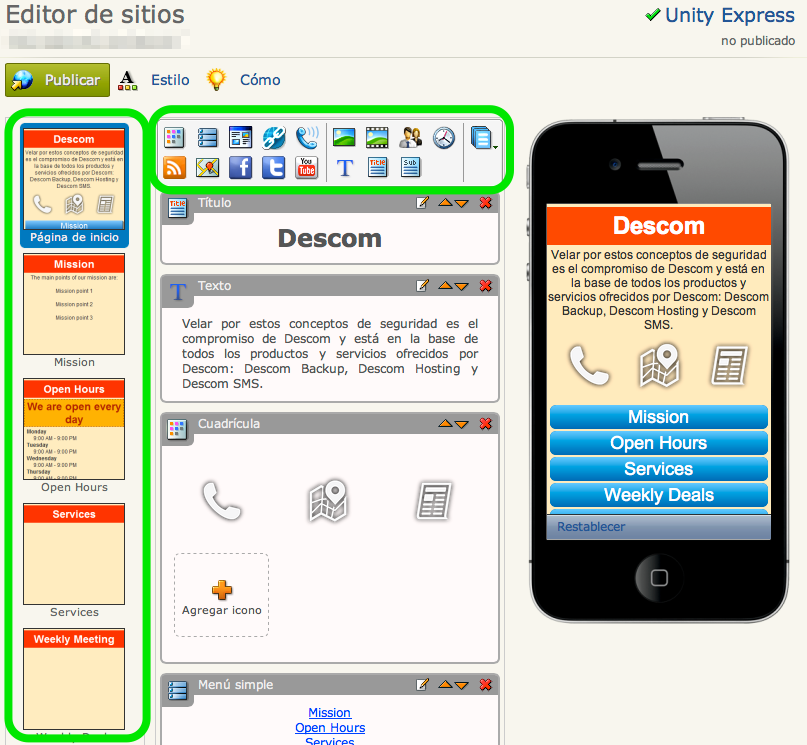
En el editor de sitios dispones de una barra de herramientas para insertar elementos de diferentes tipos: cuadros de texto, títulos, imágenes, vídeos, enlaces externos, etc…
También tienes una serie de páginas que puedes modificar, eliminar o añadir según el diseño que quieras dar a tu sitio web ,móvil.
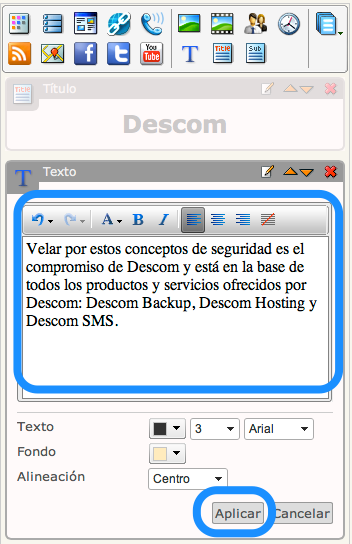
Puedes crear textos para colocarlos donde quieras.
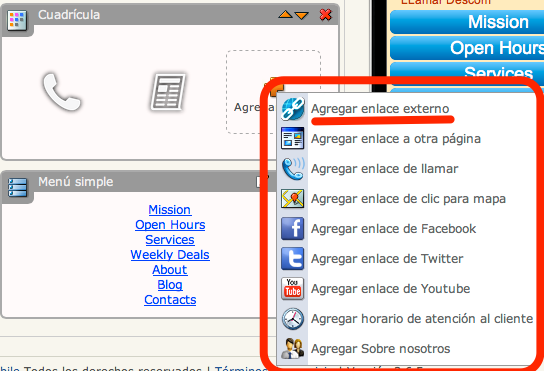
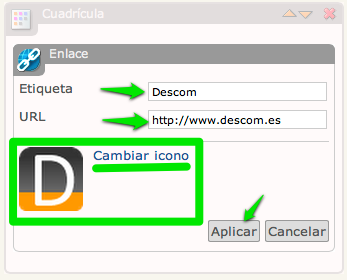
Añadir iconos con enlaces externos a la página que quieras.
En los iconos puedes personalizar el nombre del icono, el enlace y la imagen del icono.
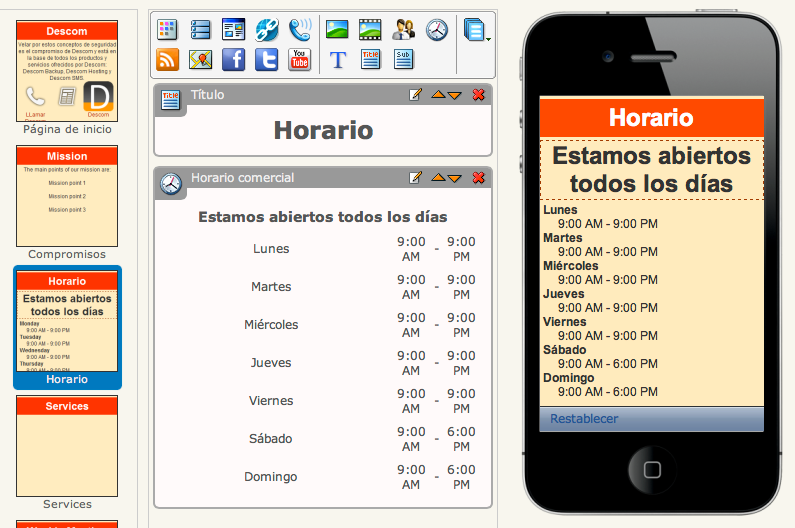
Puedes personalizar páginas como por ejemplo añadir un horario de apertura y cierre.
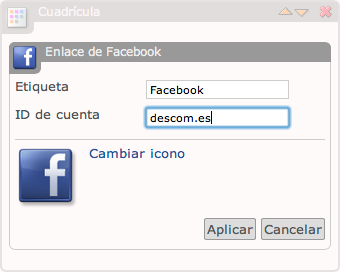
También puedes enlazar mediante un icono a tu cuenta de Facebook y otras redes sociales.
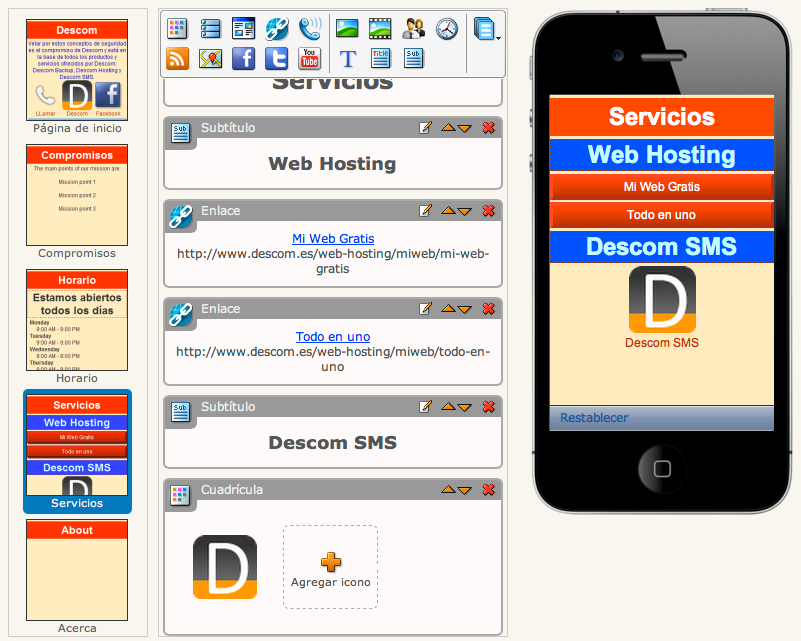
Puedes crear cuantas páginas quieras y personalizarlas con textos, imágenes e iconos con enlaces.
Una vez terminada la edición del sitio pulsa el botón «Publicar» para subir todos los cambios. Luego puedes serguir editanto tu sitio cuantas veces quieras.
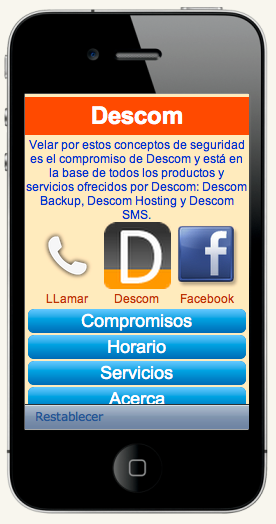
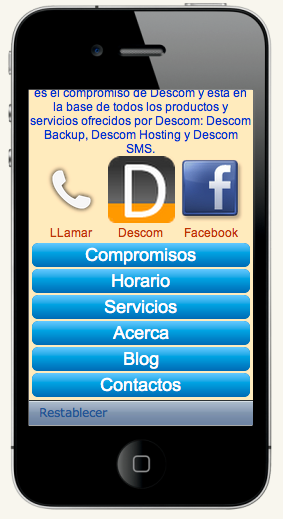
Este es el aspecto que tendría tu sitio Web visto en un disposito móvil.
Desde tu dispositivo móvil puedes acceder a tu sitio web móvil directamente con la URL configurada, por ejemplo: m.miwebmovil.estoyobnline.es
Vídeo tutorial de creación de sitio móvil:
Redirección al móvil.
Para asegurarse de que todas las personas que visitan tu web a través de un dispositivo móvil sean dirigidas al sitio web móvil te proporcionamos ejemplos de códigos de redireccionamiento que al insertarse en el servidor web hacen de tu sitio web móvil una parte esencial de tu estrategia en la Red.
Este código no es complicado ni extenso. No obstante, debido a la naturaleza y la complejidad de la creación de los sitios web no hay una solución que se acomode a todo. Selecciona el código que mejor se adecúe a tu entorno web.
APACHE
Utiliza el siguiente código en la configuración de tu servidor virtual.
RewriteEngine on RewriteCond %{HTTP:X-WAP-PROFILE} !^$ [OR] RewriteCond %{HTTP:PROFILE} !^$ [OR] RewriteCond %{HTTP_USER_AGENT} ^.*(Alcatel|Asus|Android|BlackBerry|Ericsson|Fly|Huawei|i-mate|iPAQ|iPhone|iPod|LG-|LGE-|MDS_|MOT-|Nokia|Opera\s+Mini|Opera\s+Mobi|Palm|Panasonic|Pantech|Philips|Sagem|Samsung|Sharp|SIE-|Symbian|Vodafone|Voxtel|WebOS|Windows\s+CE|Windows\s+Phone|ZTE-).*$ [NC,OR] RewriteCond %{HTTP_ACCEPT} application/vnd.wap.xhtml\+xml [NC,OR] RewriteCond %{HTTP_ACCEPT} text/vnd.wap.wml [NC] # redireccionamiento a la página móvil RewriteRule ^/(.*) http://m.demoweb.estoyonline.es// [L,R]
Javascript
Este código debe insertarse al principio de todas las páginas web respectivas, de manera directa o inclusiva. Se recomienda separar los archivos para facilitar el mantenimiento.
<script type="text/javascript"> var nmpar = 'nomobile'; var r = new RegExp("[\\?&]"+nmpar+"=([^&#]*)"); var res = r.exec(window.location.href); if (res != null && res[1] == 'true') document.cookie = nmpar+'=true;'; r = new RegExp(";?" + nmpar + "=([^;]*)"); res = r.exec(document.cookie); var is_mobile = (res == null || res[1] != 'true'); if (screen && (screen.width > 801 || screen.height > 801)) is_mobile = false; if (is_mobile) window.location = "http://m.demoweb.estoyonline.es/"; </script>
PHP
Este código debe insertarse al principio de todas las páginas PHP respectivas, de manera directa o inclusiva. Se recomienda separar los archivos para facilitar el mantenimiento.
$nmpar = 'nomobile'; $nmpart = 'true'; $res = isset($_GET[$nmpar]) ? trim($_GET[$nmpar]) : ''; if (!empty($res) && strcasecmp($res, $nmpart) == 0) { setcookie($nmpar, $nmpart); } else if (!isset($_COOKIE[$nmpar]) || strcasecmp($_COOKIE[$nmpar], $nmpart) != 0) { $mobile_site_url = 'http://m.demoweb.estoyonline.es/'; $is_mobile = false; $browser = $_SERVER['HTTP_USER_AGENT']; $accept = $_SERVER['HTTP_ACCEPT']; if (isset($_SERVER['HTTP_X_WAP_PROFILE'])||isset($_SERVER['HTTP_PROFILE'])) { $is_mobile = true; } else if(preg_match('/(Alcatel|Asus|Android|BlackBerry|Ericsson|Fly|Huawei|i-mate|iPAQ|iPhone|iPod|LG-|LGE-|MDS_|MOT-|Nokia|Opera Mini|Opera Mobi|Palm|Panasonic|Pantech|Philips|Sagem|Samsung|Sharp|SIE-|Symbian|Vodafone|Voxtel|webOS|Windows CE|Windows Phone|ZTE-)/i',$browser)) { $is_mobile = true; } else if ((strpos($accept,'text/vnd.wap.wml')>0) || (strpos($accept,'application/vnd.wap.xhtml+xml')>0)) { $is_mobile = true; }; if ($is_mobile) header('Location: ' . $mobile_site_url); }
ASP
Este código debe insertarse al principio de todas las páginas ASP respectivas, de manera directa o inclusiva. Se recomienda separar los archivos para facilitar el mantenimiento.
dim nmpar, nmpart nmpar = "nomobile" nmpart = "true" If Request.QueryString(nmpar).Count > 0 And Request.QueryString("nomobile") = nmpart Then Response.Cookies(nmpar) = nmpart ElseIf Request.Cookies(nmpar) = null Or Request.Cookies(nmpar) <> nmpart Then dim MobileSiteUrl, IsMobile MobileSiteUrl = "http://m.demoweb.estoyonline.es/" IsMobile=False If Request.ServerVariables("HTTP_X_WAP_PROFILE") <> "" Then IsMobile = True Elseif Request.ServerVariables("HTTP_PROFILE") <> "" Then IsMobile = True Elseif InStr(LCase(Request.ServerVariables("HTTP_ACCEPT")),"text/vnd.wap.wml") > 0 Then IsMobile = True Elseif InStr(LCase(Request.ServerVariables("HTTP_ACCEPT")),"application/vnd.wap.xhtml+xml") > 0 Then IsMobile = True Elseif InStr(LCase(Request.ServerVariables("HTTP_USER_AGENT")), "alcatel") > 0 Then IsMobile = True Elseif InStr(LCase(Request.ServerVariables("HTTP_USER_AGENT")), "asus") > 0 Then IsMobile = True Elseif InStr(LCase(Request.ServerVariables("HTTP_USER_AGENT")), "ericsson") > 0 Then IsMobile = True Elseif InStr(LCase(Request.ServerVariables("HTTP_USER_AGENT")), "fly") > 0 Then IsMobile = True Elseif InStr(LCase(Request.ServerVariables("HTTP_USER_AGENT")), "huawei") > 0 Then IsMobile = True Elseif InStr(LCase(Request.ServerVariables("HTTP_USER_AGENT")), "i-mate") > 0 Then IsMobile = True Elseif InStr(LCase(Request.ServerVariables("HTTP_USER_AGENT")), "lg-") > 0 Then IsMobile = True Elseif InStr(LCase(Request.ServerVariables("HTTP_USER_AGENT")), "lge-") > 0 Then IsMobile = True Elseif InStr(LCase(Request.ServerVariables("HTTP_USER_AGENT")), "mot-") > 0 Then IsMobile = True Elseif InStr(LCase(Request.ServerVariables("HTTP_USER_AGENT")), "nokia") > 0 Then IsMobile = True Elseif InStr(LCase(Request.ServerVariables("HTTP_USER_AGENT")), "Opera Mini") > 0 Then IsMobile = True Elseif InStr(LCase(Request.ServerVariables("HTTP_USER_AGENT")), "Opera Mobi") > 0 Then IsMobile = True Elseif InStr(LCase(Request.ServerVariables("HTTP_USER_AGENT")), "panasonic") > 0 Then IsMobile = True Elseif InStr(LCase(Request.ServerVariables("HTTP_USER_AGENT")), "pantech") > 0 Then IsMobile = True Elseif InStr(LCase(Request.ServerVariables("HTTP_USER_AGENT")), "philips") > 0 Then IsMobile = True Elseif InStr(LCase(Request.ServerVariables("HTTP_USER_AGENT")), "sagem") > 0 Then IsMobile = True Elseif InStr(LCase(Request.ServerVariables("HTTP_USER_AGENT")), "samsung") > 0 Then IsMobile = True Elseif InStr(LCase(Request.ServerVariables("HTTP_USER_AGENT")), "sharp") > 0 Then IsMobile = True Elseif InStr(LCase(Request.ServerVariables("HTTP_USER_AGENT")), "sie-") > 0 Then IsMobile = True Elseif InStr(LCase(Request.ServerVariables("HTTP_USER_AGENT")), "vodafone") > 0 Then IsMobile = True Elseif InStr(LCase(Request.ServerVariables("HTTP_USER_AGENT")), "voxtel") > 0 Then IsMobile = True Elseif InStr(LCase(Request.ServerVariables("HTTP_USER_AGENT")), "webos") > 0 Then IsMobile = True Elseif InStr(LCase(Request.ServerVariables("HTTP_USER_AGENT")), "zte-") > 0 Then IsMobile = True Elseif InStr(LCase(Request.ServerVariables("HTTP_USER_AGENT")), "iphone") > 0 Then IsMobile = True Elseif InStr(LCase(Request.ServerVariables("HTTP_USER_AGENT")), "ipod") > 0 Then IsMobile = True Elseif InStr(LCase(Request.ServerVariables("HTTP_USER_AGENT")), "android") > 0 Then IsMobile = True Elseif InStr(LCase(Request.ServerVariables("HTTP_USER_AGENT")), "symbian") > 0 Then IsMobile = True Elseif InStr(LCase(Request.ServerVariables("HTTP_USER_AGENT")), "windows ce") > 0 Then IsMobile = True Elseif InStr(LCase(Request.ServerVariables("HTTP_USER_AGENT")), "windows phone") > 0 Then IsMobile = True Elseif InStr(LCase(Request.ServerVariables("HTTP_USER_AGENT")), "blackberry") > 0 Then IsMobile = True Elseif InStr(LCase(Request.ServerVariables("HTTP_USER_AGENT")), "ipaq") > 0 Then IsMobile = True Elseif InStr(LCase(Request.ServerVariables("HTTP_USER_AGENT")), "palm") > 0 Then IsMobile = True end If if IsMobile Then Response.Redirect(MobileSiteUrl) end if End If
ASP.NET
Inserta este código en la función que estás utilizando para redireccionar el tráfico del sitio web.
string nmpar = "nomobile"; string nmpart = "true"; var res = HttpContext.Current.Request.Params[nmpar]; if (res != null && res.ToLower().IndexOf(nmpart) > -1) { Response.Cookies[nmpar].Value = nmpart; } else if (Request.Cookies[nmpar] == null || Request.Cookies[nmpar].Value != nmpart) { string mobile_site_url = "http://m.demoweb.estoyonline.es/"; bool is_mobile = false; string accept = HttpContext.Current.Request.Headers["HTTP_ACCEPT"]; if (accept == null) accept = ""; if (HttpContext.Current.Request.Headers["HTTP_X_WAP_PROFILE"] != null || HttpContext.Current.Request.Headers["HTTP_PROFILE"] != null) { is_mobile = true; } else if (accept.Contains("text/vnd.wap.wml") || accept.Contains("application/vnd.wap.xhtml+xml")) { is_mobile = true; } else { string[] mobiles = {"Android", "BlackBerry", "iPAQ", "iPhone", "iPod", "Windows CE", "Windows Phone", "Palm", "Symbian", "Alcatel", "Asus", "Ericsson", "Fly", "Huawei", "i-mate", "LG-", "LGE-", "MDS_", "MOT-", "Nokia", "Opera Mini", "Opera Mobi", "Panasonic", "Pantech", "Philips", "Sagem", "Samsung", "Sharp", "SIE-", "Vodafone", "Voxtel", "WebOS", "ZTE-"}; foreach (string m in mobiles) { if (Request.UserAgent.Contains(m)) { is_mobile = true; break; } } } if(is_mobile) Response.Redirect(mobile_site_url); }
Puedes consultar nuestros tutoriales de gestión del Panel de Control Plesk.