Cómo crear todo tu sitio web con Web presence Builder desde tu Panel de Control Plesk y luego publicarlo como una página en tu cuenta en Facebook.
Este tutorial explica como puedes crear tu sito web mediante el asistente web que incorpora el panel de control Plesk y luego publicarlo directamente en tu cuenta de Facebook como una página nueva.
 Te contamos los pasos a seguir para integrar tu web en Facebook utilizando el asistente web, Web Presence Builder, a través del Video Tutorial y en el tutorial que puedes leer a continuación.
Te contamos los pasos a seguir para integrar tu web en Facebook utilizando el asistente web, Web Presence Builder, a través del Video Tutorial y en el tutorial que puedes leer a continuación.
Tutorial para publicar tu web en Facebook.
- Accede a tu panel de control
- Accede a Web Presence Builder
- Selecciona el tipo de sitio web que vas a hacer
- Rellena la información de tu sitio
- Comienza a diseñar tu sitio web
- Guardar y publicar sitio
- Publicar tu sitio en Facebook
- Añadir la aplicación Parallels Presence Builder
- Crear una página en Facebook
- Agregar Aplicación Parallels a tu página Web
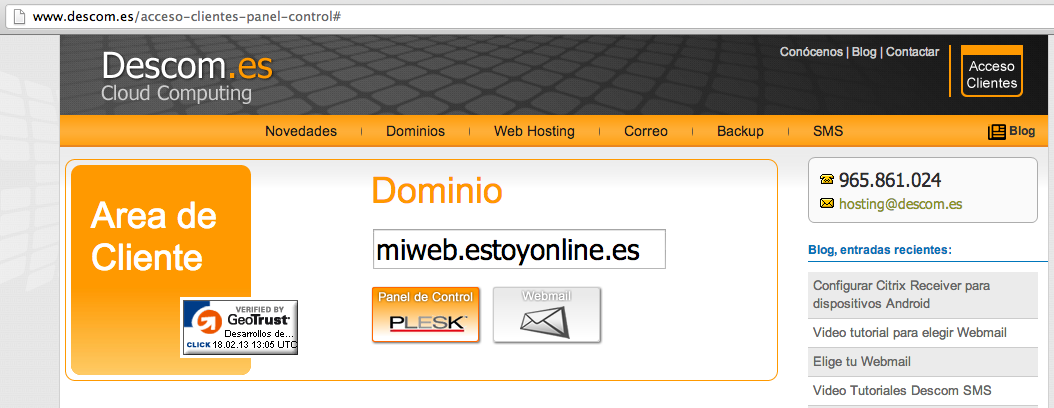
1. Accede a tu panel de control.
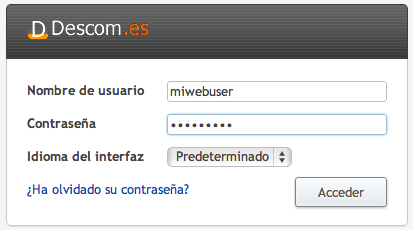
Para acceder a tu panel de control accede a www.descom.io y selecciona «Acceso Clientes». Escribe el nombre de tu dominio y pulsa el botón «Panel de Control PLESK»
Escribe tu nombre de usuario y la contraseña de acceso a tu panel de control.

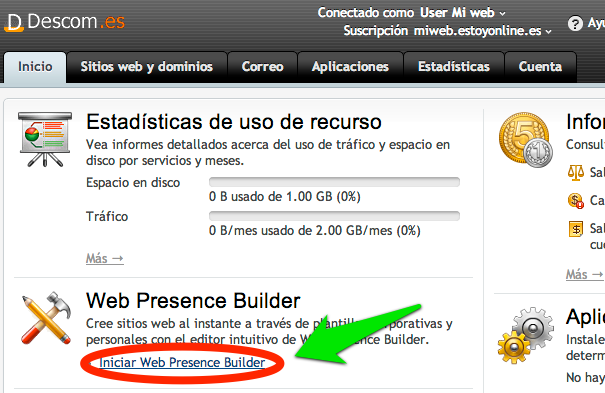
2. Accede a Web Presence Builder.
Para acceder a Web Presence Builder, selecciona el enlace «Iniciar Web Presence Builder»
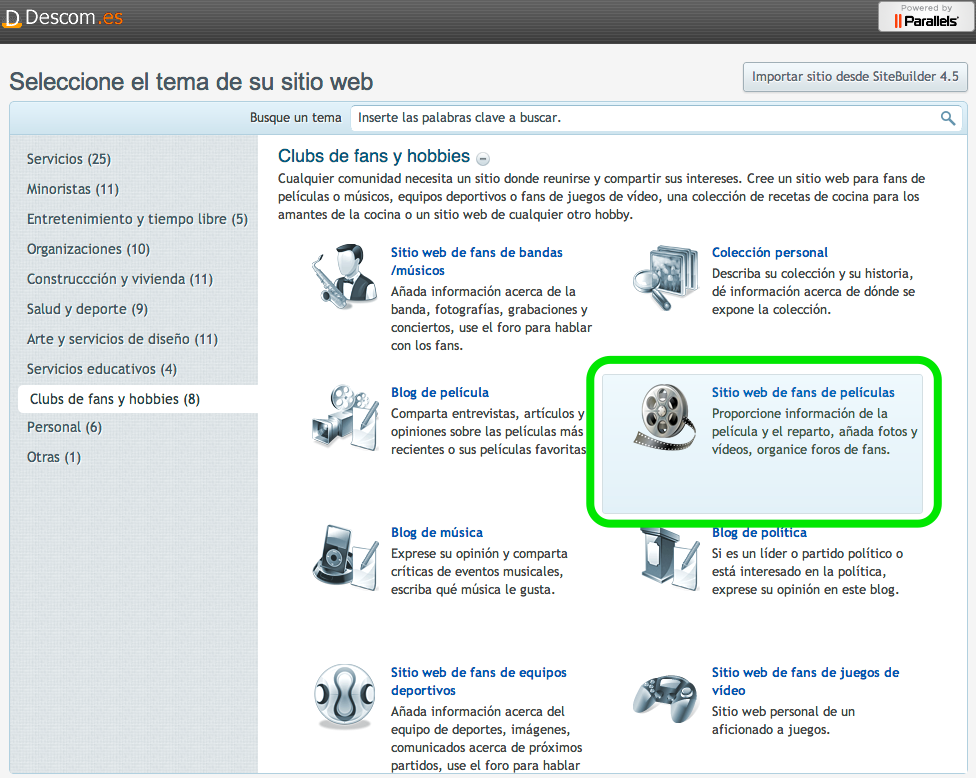
3. Selecciona el tipo de sitio web que vas a hacer.
En la primera página del Web Presence Builder debes elegir el tema que quieres aplicar a tu sitio, esto te ofrece una plantilla de colores, diseño e imágenes iniciales que luego podrás modificar.
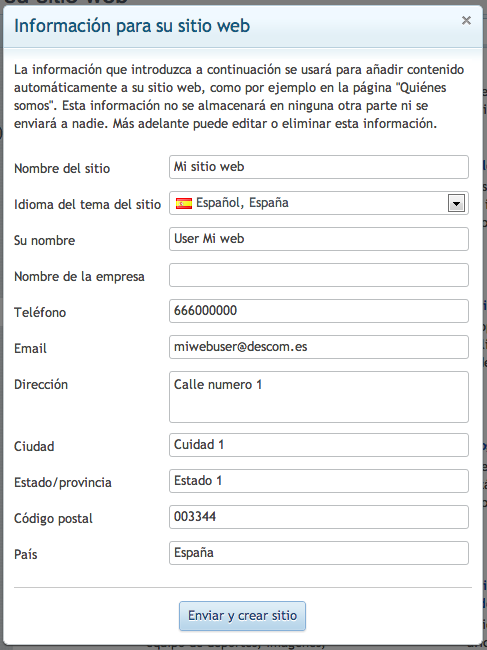
4. Rellena la información de tu sitio.
En la página siguiente tendrás que rellenar el formulario con tus datos de contacto que se visualizarán en ti sitio. Posteriormente los puedes modificar.
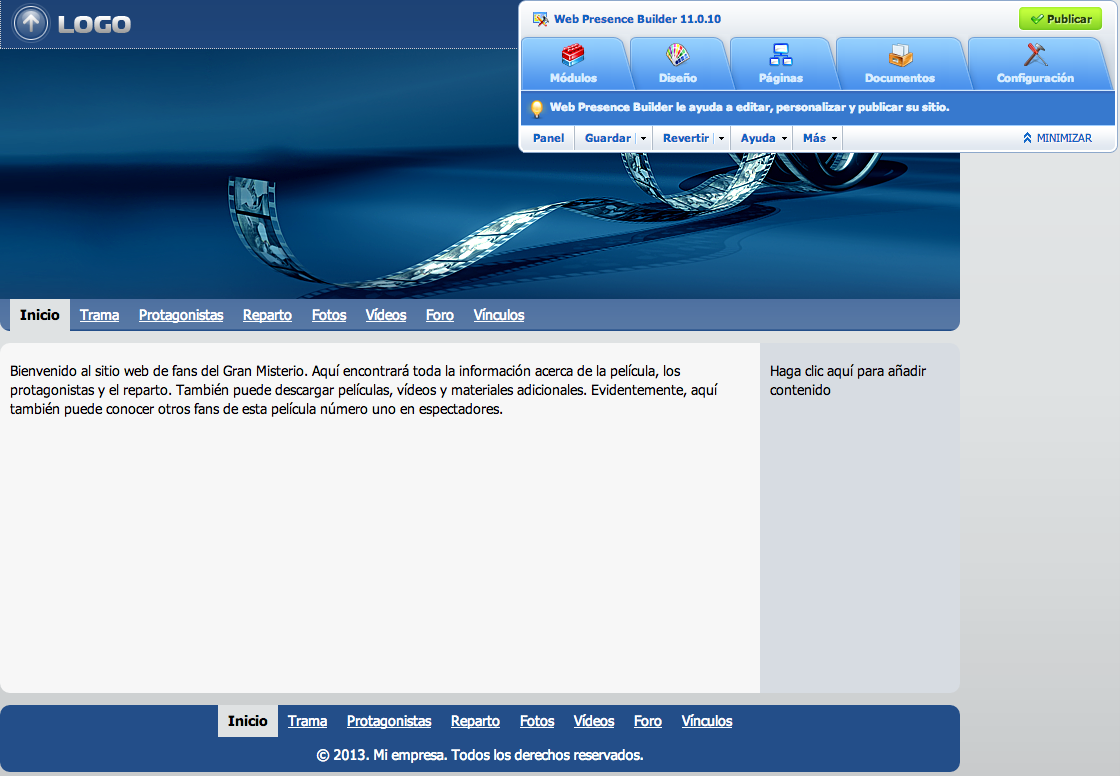
5. Comienza a diseñar tu sitio web.
Esta es la página inicial de tu sitio y donde puedes empezar a diseñar y modificar la apariencia y contenidos de tu sitio Web.
Dispones de una serie de pestañas con distintas funcionalidades para diseñar y configurar tus páginas.
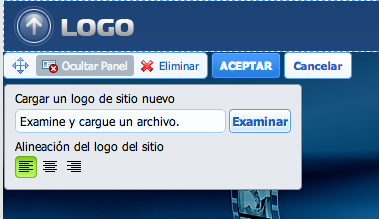
Para modificar cualquier imagen, como la del logo, pincha sobre la imagen y te saldrá un formulario con todas las opciones de edición. Podrás subir cualquier imagen que dispongas en tu equipo y ponerla como logo de tu sitio. Pulsa el botón «Aceptar» cuando lo tengas listo.

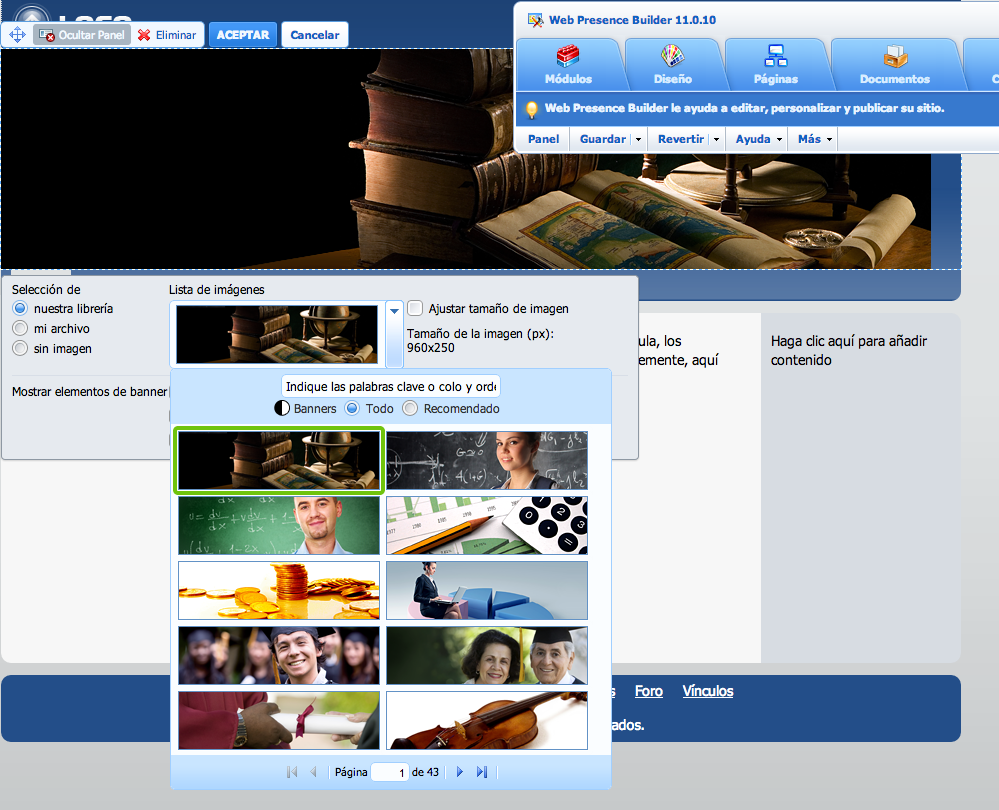
También puede editar la imagen del banner superior de la misma forma, podrás subir una imagen o utilizar alguna de las que se muestran.
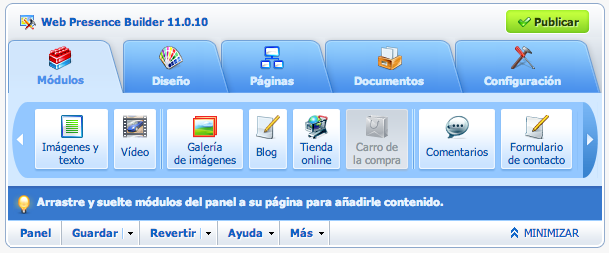
En la pestaña de Módulos puedes encontrar las secciones de contenido que puedes instertar en cualquier parte de tu página simplemente arrastrando el módulo al lugar donde quieras colocarlo.
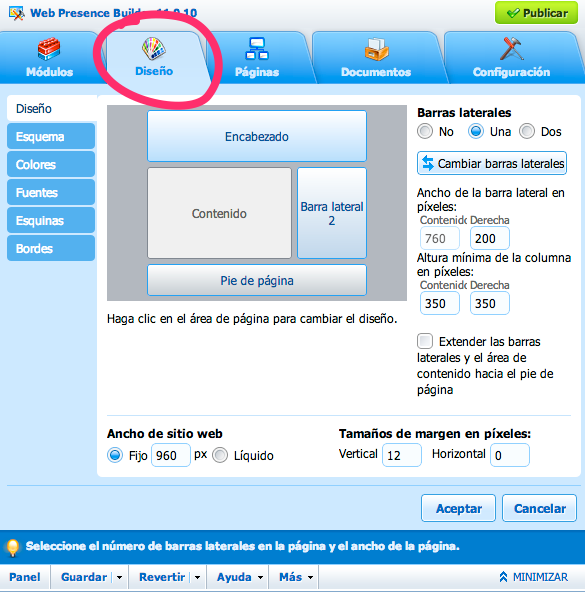
En la pestaña de Diseño puedes rediseñar el aspecto de tu página y donde va a salir cada área, definir el esquema, colores, fuentes y bordes.
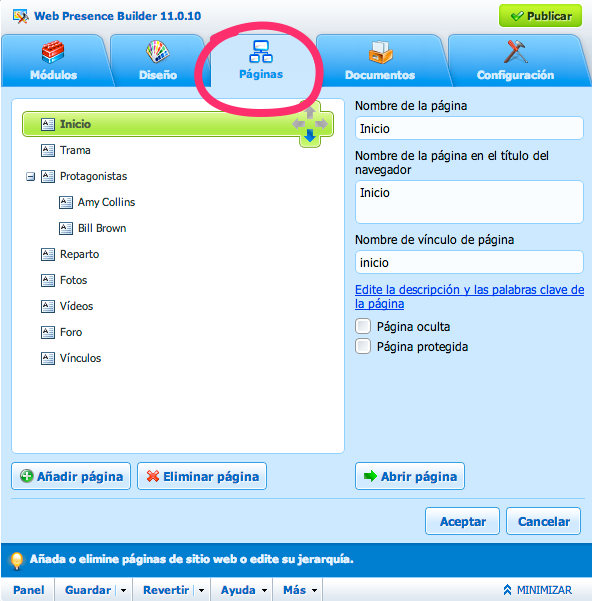
En las pestaña de Páginas podrás gestionar las páginas que tendrás en tu sitio web y el nombre de cada una de ellas, con estos nombres se conformará el menú de navegación.
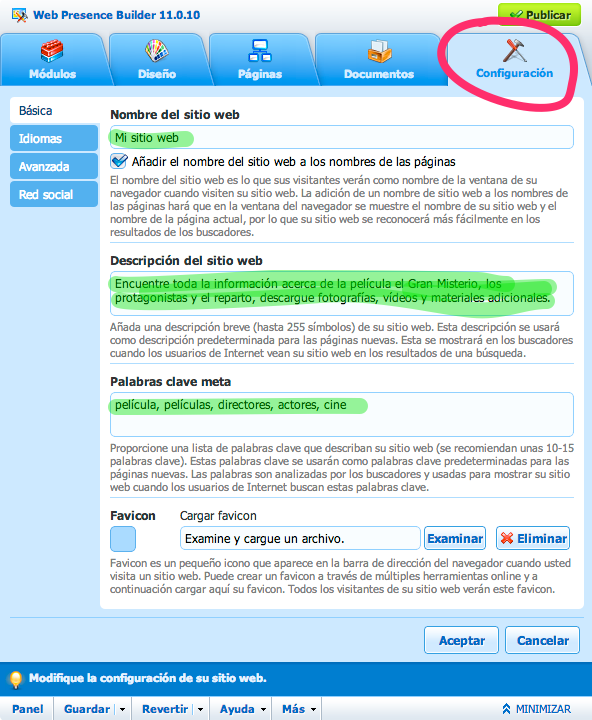
En la pestaña de Configuración puedes personalizar el nombre de tu sitio web, la descripción, palabras clave y un icono favicon. También dispones de otras opciones de configuración más avanzadas.
6. Guardar y publicar sitio.
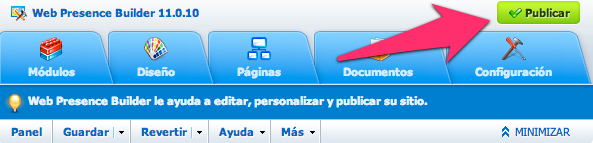
Pulsa el botón «Publicar» para guardar todas las modificaciones realizadas y publiar todas las páginas de tu sitio.
7. Publicar tu sitio en Facebook.
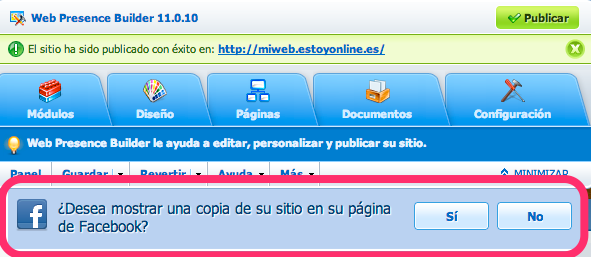
Una vez publicado su sitio por primera vez te aparecerá una opción para publiar una copia en tu cuenta de Facebook. Pulsa el botón «Sí» para comenzar el proceso de publicación. Si no es la primera vez que publicas tu sitio, no te saldrá esta opción y deberás abrir la pestaña Configuración, ver más abajo.
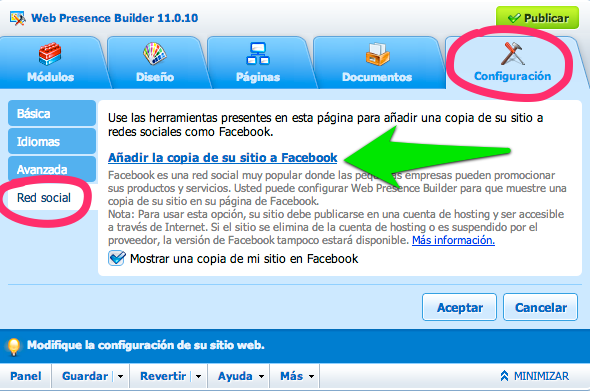
También puedes realizar el mismo proceso abriendo la pestaña «Configuración» y la opción de «Red Social«, ahí dispones de un enlace para iniciar el proceso de publicación en Facebook.
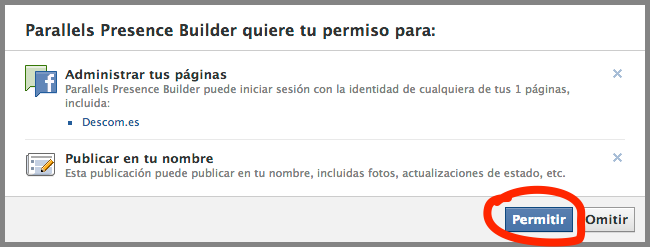
8. Añadir la aplicación Parallels Presence Builder.
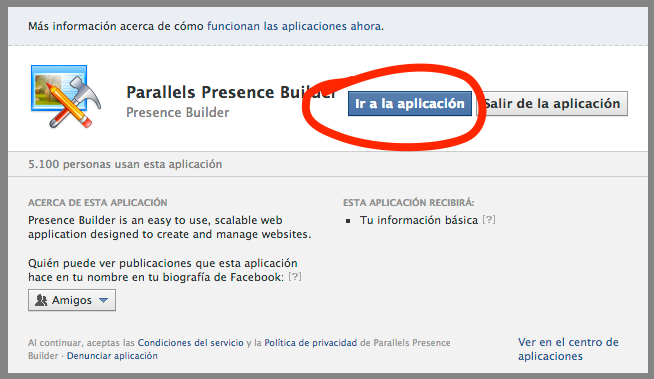
Para poder publicar tu sitio web como una página en tu cuenta de Facebook deberás añadir la aplicación «Parallels Presence Builder» a tu cuenta de Facebook, y darle permisos de acceso y publicación.
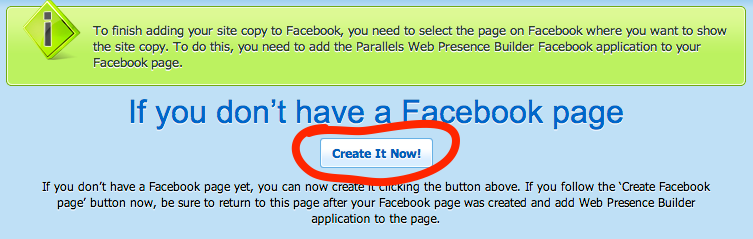
9. Crear una página en Facebook.
Para añadir una copia de tu sitio en Facebook, necesitas tener una página de Facebook donde mostrar la copia. Pulsa el botón «Create It Now» para inciar el proceso de creación de página.
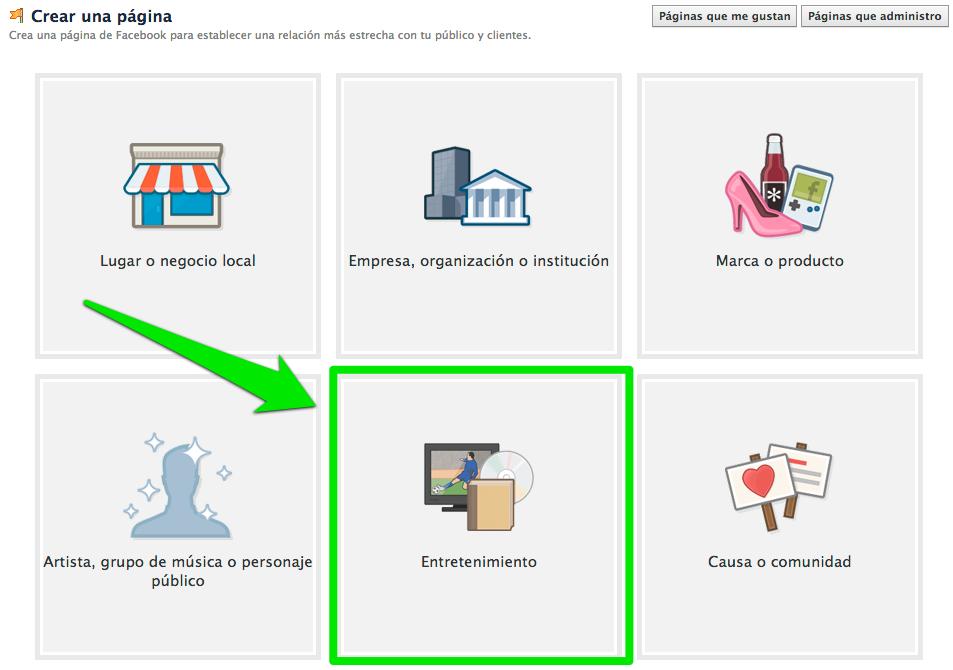
Empieza el proceso de creación de página. Selecciona un tema para aplicar a tu página:
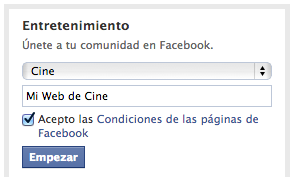
Selecciona la categoría de tu tema y escribe un nombre para tu página.

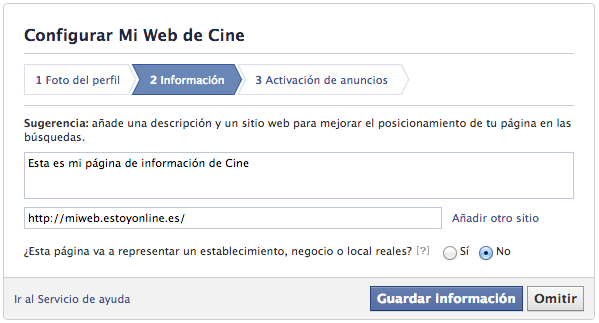
Empieza la configuración de la página. En el primer punto puedes subir una imagen como foto de perfil desde tu equipo o desde un sitio web.
En el segundo punto puedes añadir una descripción y el enlace a un sitio web que quieras enlazar.
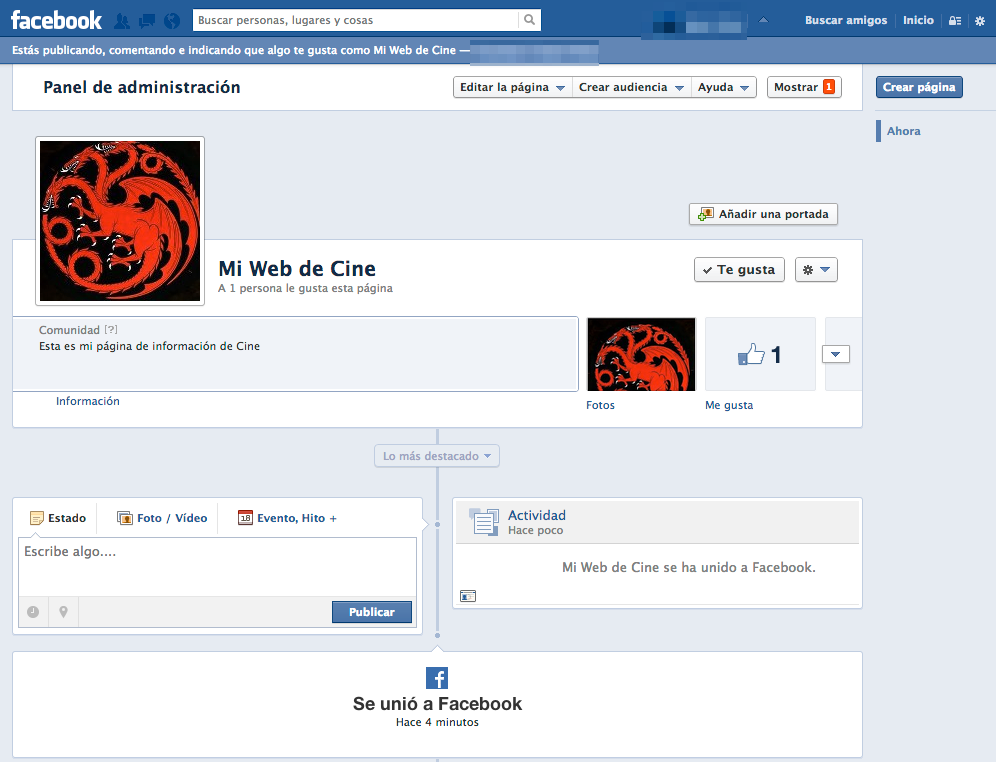
Una vez guardada la información ya puedes ver tu nueva página de Facebook creada.
En la lista de páginas en la columna de la izquierda podrás ver tu nueva página.

10. Agregar Aplicación Parallels a tu página Web.
Ahora tienes que volver a la página de instrucciónes para poder añadir la aplicación «Parallels Presence Builder» a tu nueva página.
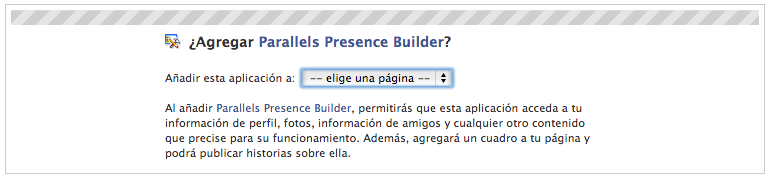
Selecciona de la lista la nueva página que has creado.
Confirma que quieres agregar la aplicación a tu página.
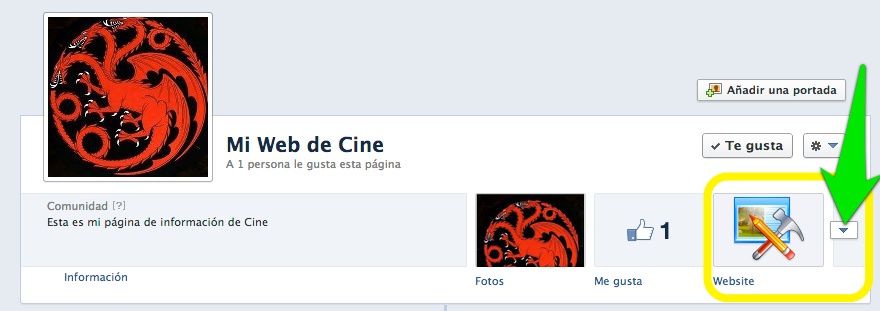
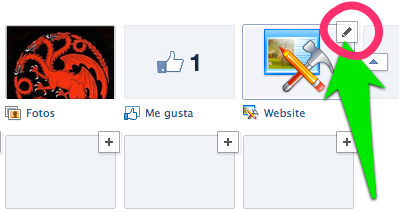
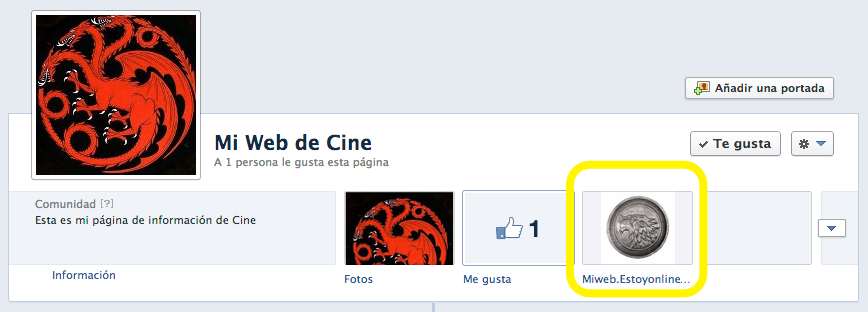
Ahora ya tienes tu página en Facebook con la nueva aplicación «Parallels Presence Builder» agragada y mostrándose en un icono. Pulsa el triángulo señalado por la flecha para mostrar las opciones de edición de los iconos.
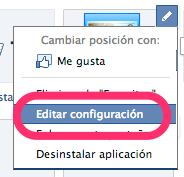
Pincha sobre el icono de lápiz y selecciona la opción de editar la configuración.
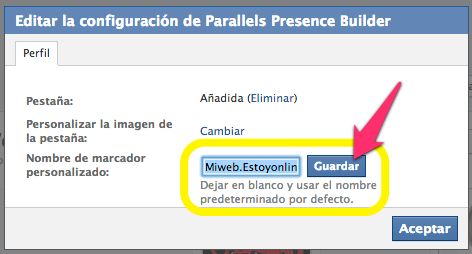
Escribe el nombre a visualizar para el icono marcador de tu aplicación y pulsa el botón de «Guardar»
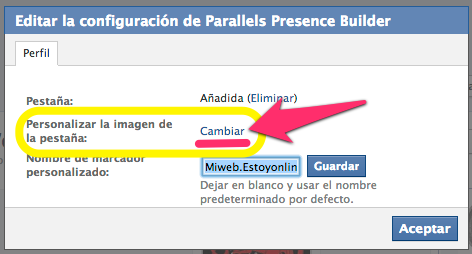
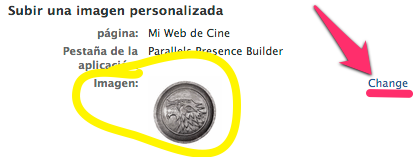
Para cambiar la imagen del icono marcador pulsa sobre el enlace «cambiar»
Selecciona «Change» y sube una imagen desde tu equipo.
Pulsa el botón «Aceptar» para validar todos los cambios del icono marcador. Aquí ya tienes tu página creada con la nueva aplicación accesible.
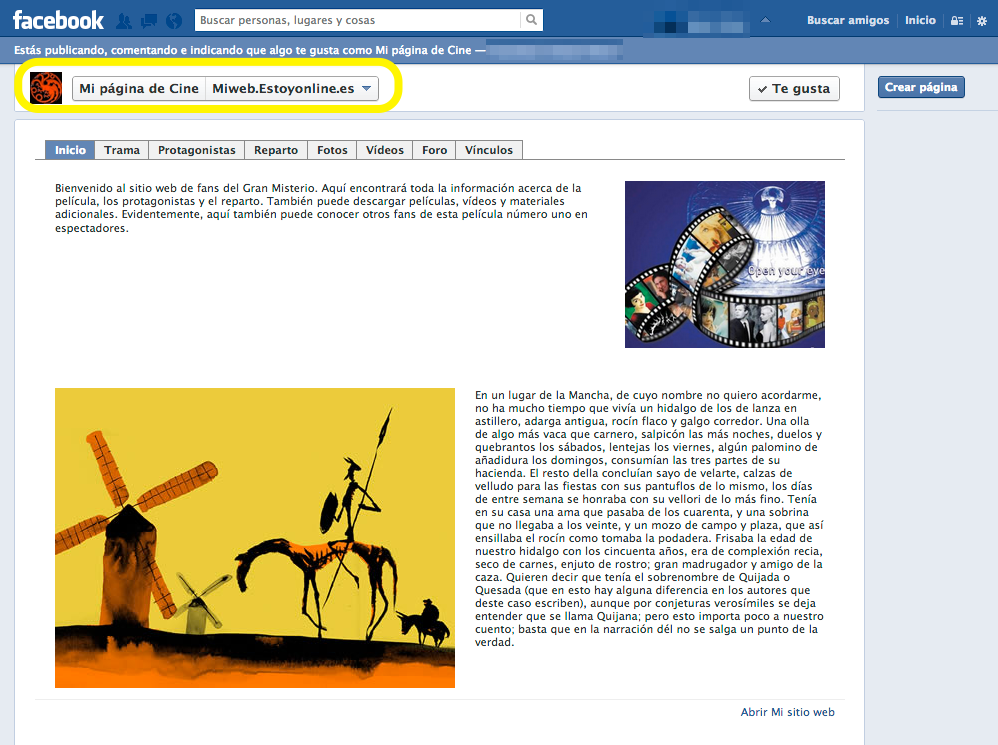
Pulsando el icono marcador creado ya puedes ver una copia de tu sitio Web en tu cuenta de Facebook.